解像度を理解することで写真撮影や画像処理の作業効率を上げることが可能です。
解像度を表す単位dpiは「dot per inch(1インチあたりのドット数)」の略です。また「dpi」と同じく解像度を表す単位に「ppi」というものもあります。
「pixels per inch(1インチあたりのピクセル数)」の略ですが、印刷での単位はほとんどの場合「dpi」を使用します。

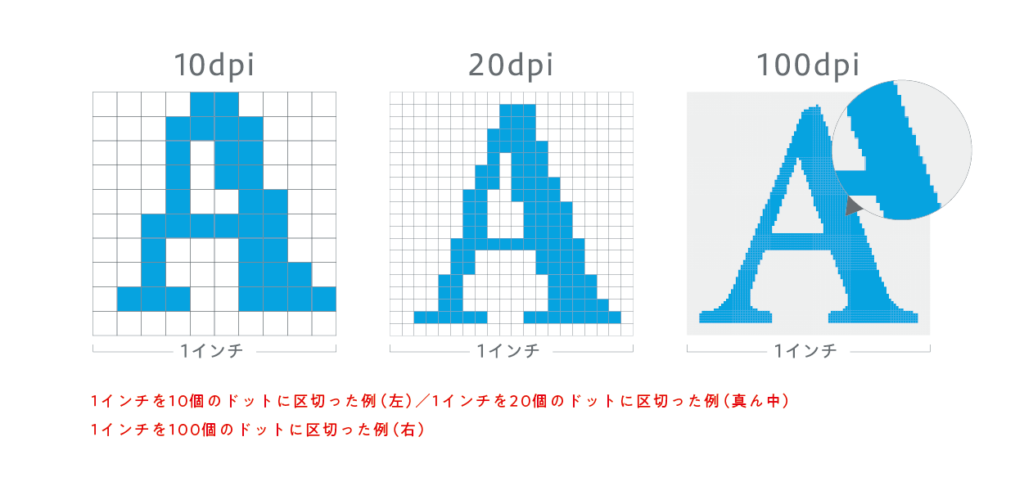
dpiで画像解像度による精密さを比べる
上記を比較すると100個細かく敷き詰めている100dpiの文字が、一番精密な再現ができている事が分かります。
上記は100個程度の例ですが、72dpi(72個のドット数)あればかなり構成量は多くなります。
PC等のスクリーンで見る分には鮮明な画像を表示させる事ができます。→WEB表示用・解像度は72dpiでOK
ここまでは、ドットが多ければ細かな表現が可能であると理解していればOK!
モニターは1ピクセル当たりのドット数が変わらない
「72dpi」はスクリーン解像度といって、WEBサイトなどで一般的に用いられるPCモニター画面表示用の解像度です。通常のディスプレイなら、72dpiあればきれいに画像を表示させる事ができます。
ただ72dpiだと印刷用にはdpiが足りないため、72dpiのまま印刷に利用すると画像が粗くなりぼやけた仕上がりとなります。
ですので、WEBサイト向けに用意した素材をそのまま印刷に回す事はお勧めできないという事になります。
ディスプレイの解像度に依存
どんなに高い解像度の画像を用意してもディスプレイ依存で表示される為、
変化がないので画像のピクセル数(サイズ)だけ意識しておけば十分。実は72dpiという数字もおきまりというだけで、96でも100でも50でも問題ございません。
この決まりを絶対解像度といい、画像やディスプレイのサイズを示す時にも使われます。
解像度を成り立ちから考える
解像度を表す単位dpiは「dot per inch(1インチあたりのドット数)」の略です。
また「dpi」と同じく解像度を表す単位に「ppi」というものもあります。
「pixels per inch(1インチあたりのピクセル数)」の略ですが、印刷での単位はほとんどの場合「dpi」を使用します。
- dpi…dot per inch(1インチあたりのドット数)
- ppi…pixels per inch(1インチあたりのピクセル数)
網点と線数
印刷用画像の解像度に関して、多くの印刷会社は300〜350dpiを推奨しています。
どうして300〜350dpiなのか、Webよりも高い解像度が求められるのはなぜなのか?
それを説明するために、まずは印刷の仕組みについて簡単に説明したいと思います。

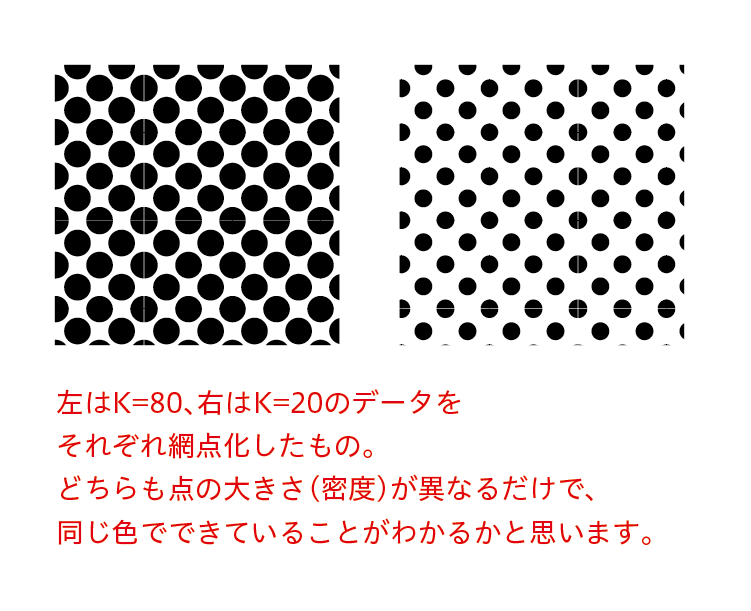
標準的な印刷物は「網点」と呼ばれる点によって構成され、その点の大きさで階調を表現しています。薄い色は小さな点、濃い色は大きな点で印刷することで濃淡を表現しているわけです。
そして、網点同士が干渉することで印刷に不具合が生じないよう、それぞれの網点は異なる角度(網角)で配置されています。
色の振り分け方は印刷会社によって異なりますが、一般的にシアン15°/マゼンタ45°/イエロー0°/ブラック75°がデフォルトの設定です。
チラシでの印刷は、モニターとは違い「インク」を使う為、丸い点がドットの役割を果たします。
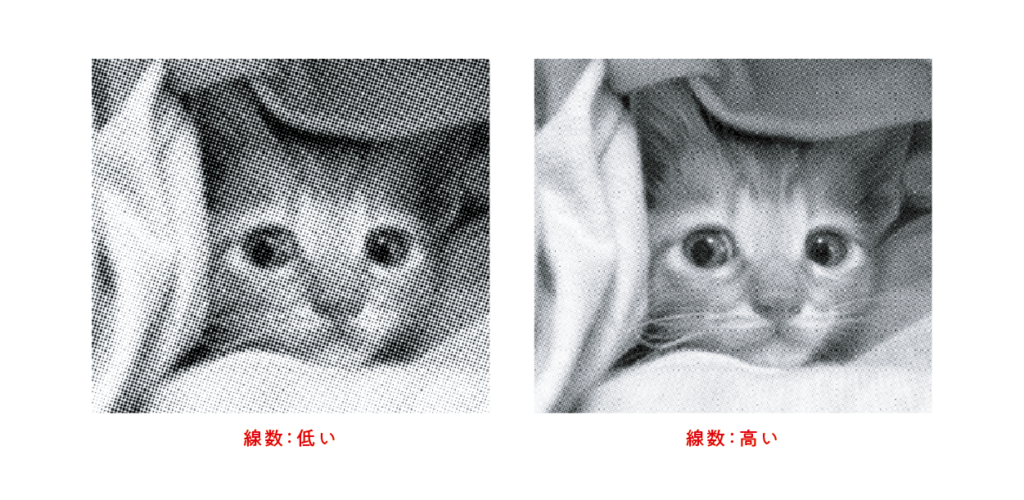
線数:1インチあたりに配置される網点の数
加えて、印刷には「線数」と呼ばれる数値があります。これは1インチあたりに配置される網点の数を示すもので、lpi(line per inch)という単位で表されます。
当然、線数が高いほど高精細になるのですが、インクの滲みなどによって十分な印刷結果が得られなくなるため、通常の印刷では150線もしくは175線が一般的になっています。

まとめ
今回、基本的な解像度について取りまとめてみました。
印刷物の解像度を理解すると、ご自分でインターネット印刷をお願いするときの不安を解消でき、
気軽に印刷物を制作できるのでは、ないでしょうか?
ミウラデザインオフィスでは、ご自分で印刷する際のお悩みやギモンなどのお問い合わせにも無料でお答えしておりますのでお気軽にご連絡ください。






コメント