チラシやポスターを制作する際に、箇条書き(項目別)を作ったりする機会が多いかと思います。
デザイナーでは無くても、レジュメなどの配布資料で複数段落にわたる文章を書くことがしばしばあります。
しかしながら箇条書きや段落は、書き方次第で、読むだけで疲れてしまうものになってしまいます!
今回は、ちょっとした工夫で、格段に読みやすくなるアイデアをご紹介します。
箇条書きの基本

箇条書きはのポイントは、揃えて・まとめて・コントラストをつける事です。
闇雲に箇条書きを作るので無く、複数の段落を配置する場合のテクニックをご紹介します!
箇条書きは、揃えてまとめる
下記の図は、中黒「・」をうって文を書いて、それらの文を並べた物です。
このままでは、項目がいくつあるのかパッと見ただけではわからず、受け手への配慮が足りないといわざるを得ません。
まず大切なことは「揃える」ということです。一つのテキストボックス内ならば、このような問題は起きませんが、箇条書き毎に別々のテキストボックスを使っている場合には、必ず左側を揃えるようにしましょう。

コントラストをつける
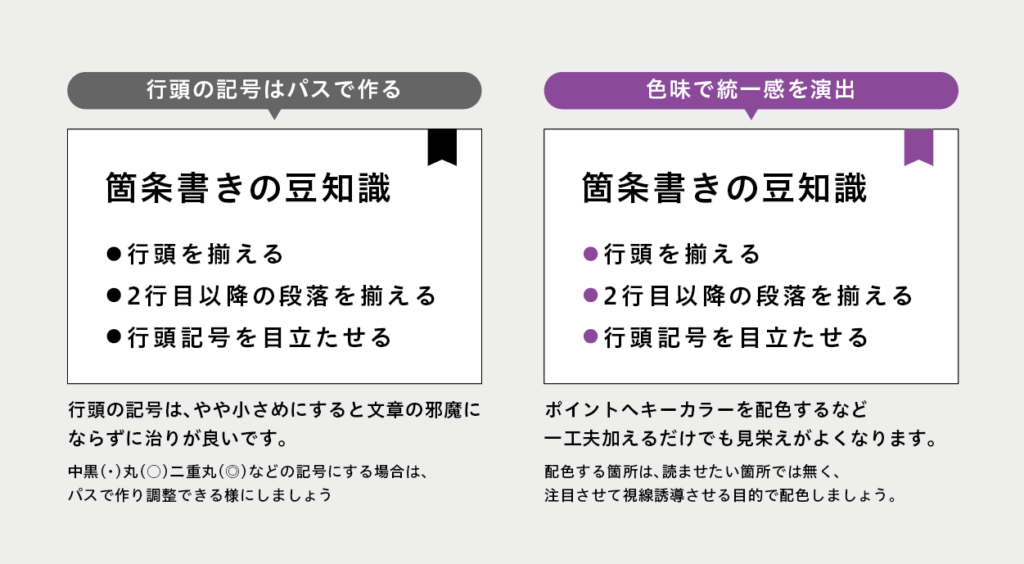
コントラストをつけるとさらに読みやすい箇条書きになります。コントラストの付け方は様々ですが、例えば、「・」ではなく「●」や「▲」などを使ってコントラストを付けることで、箇条書きの開始位置をより認識しやすくなります。

箇条書きの基本・まとめ
ここまで箇条書きレイアウトの基本を説明してきましたが、色味も箇条書きには重要なポイントです。
色味を加える事でデザインに統一感を演出する事ができ、見栄えが良くなると共に最も重要な「視線誘導」をコントロールする事ができます!
読みやすく・伝わりやすい箇条書きに大事なことは、
行頭のオブジェクトまたは記号に、工夫を加えつつ、段落を揃えて重要な内容を簡潔に整理することです。

箇条書きのアイデア

ここからは、箇条書きの基本を踏まえつつ、さらにデザインの表現を加えたアイデアをご紹介します!
制作のアイデアにしてもらえたら嬉しいです
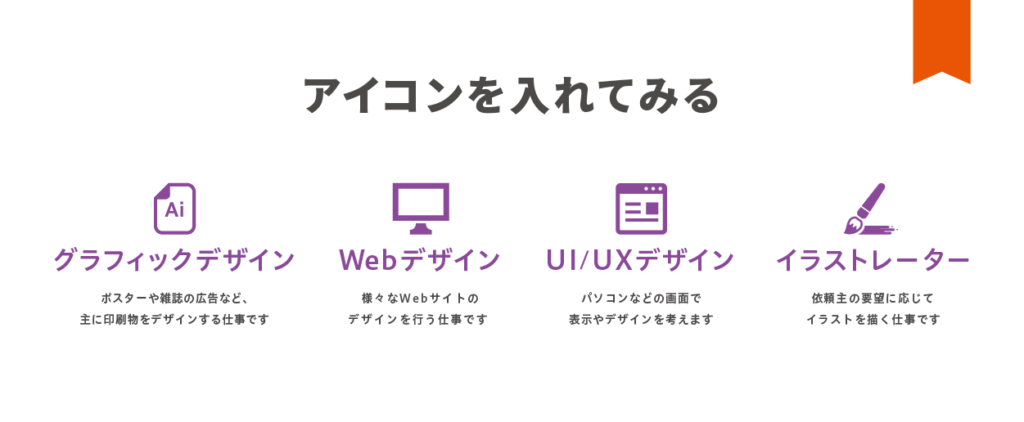
アイコンを入れてみる

アイコンを使った表現は、項目をアイコン化させることにより、視認しやすく分かりやすい演出の一つです。
枠に収めてみる【丸】

枠で区切る演出は、それぞれ独立した項目として直接的に視覚に訴える事ができる優秀な方法です。
枠に収めてみる【四角】

枠の形は、固定では無く菱形や楕円形・三角など他の要素に合わせて変化を加えてみる事も必要です。
英字を入れてみる

英字を入れる事は、直接的は視認性や意味合いの向上というより、デザイン的な演出の意味合いが強いです。
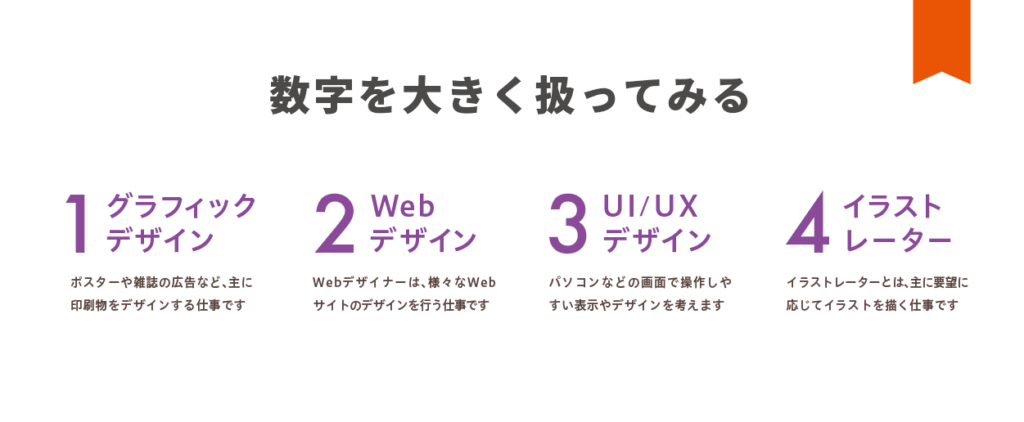
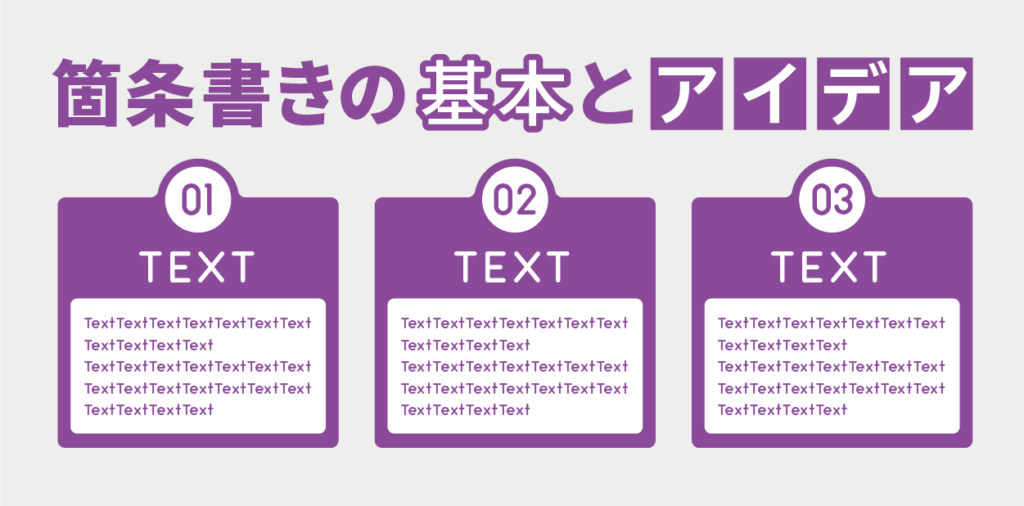
数字を大きく扱ってみる

数字を目立たせるデザインは、それぞれの関連性を強く演出する事が出来ます。(人が自然と順番を認識する為)
写真と組み合わせる

イメージ写真が準備できる様であれば、画像との組み合わせはユーザーに与える情報量が格段にアップします。
写真を背景に引いてみる

明確なイメージ画像(項目に関連してる)がない場合など、画像自体をボカしたり、上に枠を引いたりする事で情報量を補いつつ、お洒落な演出が可能です。
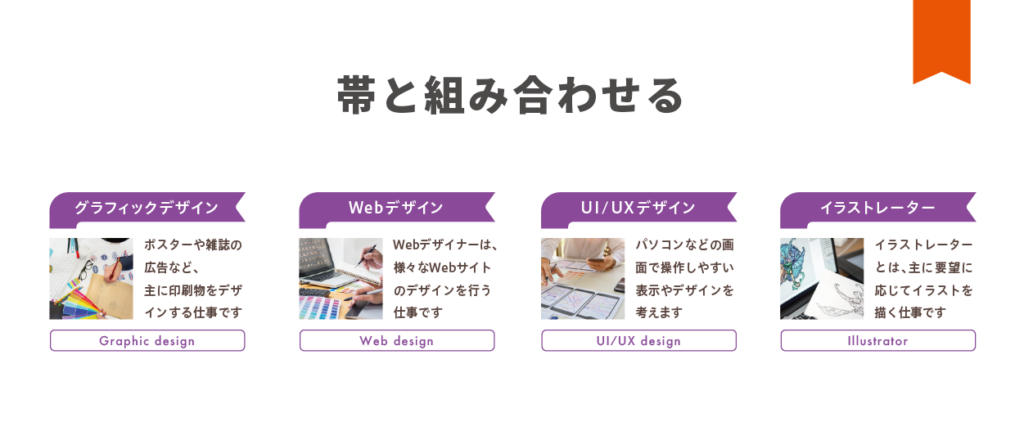
帯と組み合わせる

たくさんの要素(文章・画像・英字)をひとまとめに表現しなければならない場合などに、読みやすく伝わりやすい最適なデザインです。
箇条書きの基本とアイデアのまとめ
いかがでしたでしょうか?
今回は、箇条書きの基本とアイデアをいくつかご紹介させて頂きました!
チラシやポスター・パンフレットなど広告物では作成するタイミングが多くありますが、WEBやLPサイトなどでもデザインする機会が地味に多い箇条書きですが、さらに幅を広げて、レジュメや提案資料など様々なビジュアルで応用できるテクニックなので、この機会に参考にしてみてくださいね!







コメント