今回は、初心者デザイナーの方に、バナーデザインやwebデザインでも、「ここを意識すればデザインのクオリティーがグッと上がる」箇所のポイントをご紹介したいと思います!
デザインが上手くなるためには、”意識して身の回りに溢れているデザインを見る”ということがとても大切です。
そうして自分が製作した時「なぜこの色を選んだのか」「なぜこのレイアウトなのか」「なぜこのフォントなのか」をデザインをする都度、意識するということがとても大切。
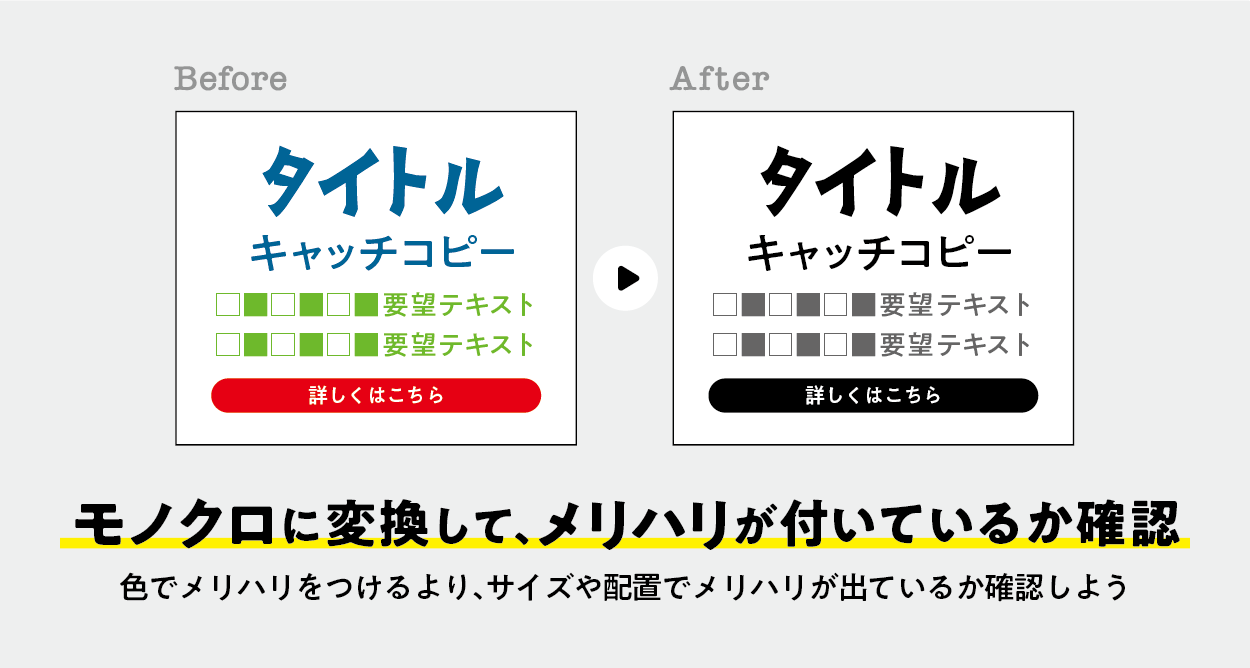
モノクロでもメリハリが効いているか意識する

初心者のうちにやってしまいがちなのですが、配色によって要素の強弱(メリハリ)をつけようとしてしまいます。色のちからは大きいですが、まずは要素に色を入れずに白黒だけで、要素を並べてみましょう!
白黒だけで要素を並べることにより、色味や素材により隠れていた強調したい優先度を冷静に見ることができるので、よりデザインを効果的に配置することができます。
バナーデザインの作り方のコツ・定番レイアウト♯001
こちらの記事で詳しく書いているので、気になる方は是非見てみてください!
バナーの作成など、まずは白黒の配色だけでレイアウトをして→カラーを付けていくという手順で作っていけるようになれば、メリハリを意識するはできるようになりますので、参考にしてみてください!
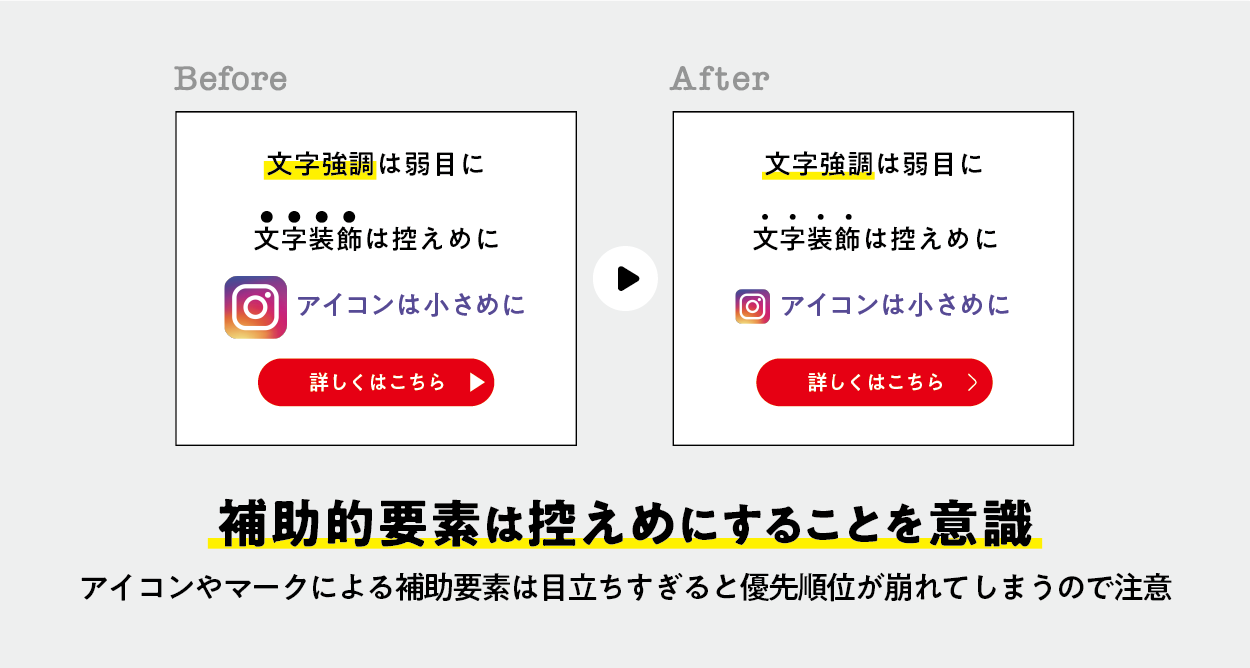
装飾要素や補足情報は控えめに

バナーやwebデザインでてくる例でいうと、「波線などの文字強調」「ボタンの矢印」「文頭のアイコン」「文字強調の装飾」など、補助的な要素に関しては、控えめのサイズにしましょう。サイズ感を大きくしてしまうと、補助的な要素の方が悪目立ちしてしまい、主役の文字要素が埋もれてしまいます。
文字強調の装飾は、大きくした方が強調できるのでは?と思うかもしれませんが、元々の優先順位が崩れてしまう恐れがあるので控えめで十分ですので「ちょっと小さいかな?」と思うぐらいの控えめなサイズ感でOKです!
そして、小さく空間を使うことで野暮ったいデザインから卒業できます!
テイストを揃えて統一感を出す

同じグループとして使う物は積極的に、統一させる。
写真・フォント・色・配置に至るまで統一感を出すことでデザインのクロリティーをグッと上げることができます!
他の統一要素(例)
色/枠/背景/角度/倍率/フォント

同じ要素で統一すればするほど統一感は強くなりますが、メリハリが効かなくなることもあるので目立たせたい部分だけ表現を変えるなどして目立たせるのも有効です。
対比によってメリハリを出すには統一感が必要。統一感がない状態で対比を出してもちぐはぐな印象になるので注意。
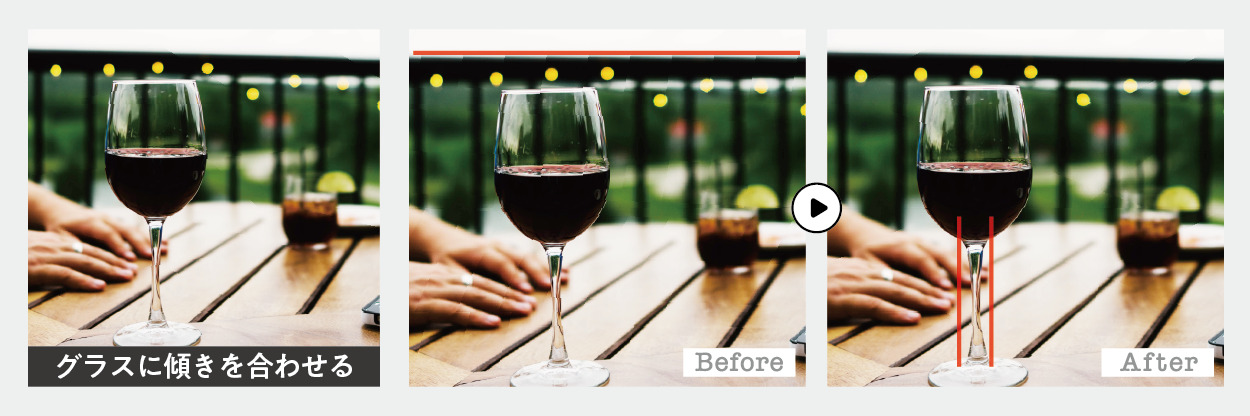
写真に応じて傾きを補正する

主体に応じて合わせるべき方向が変わるので必要に応じて傾きを補正しましょう。
背景の柵に合わせた画像の場合、本来主体のワイングラスが傾いてしまうので「グラスに合わせた傾き」に修正しましょう。

グラスの例の場合は縦方向に真っ直ぐになるようにしたほうが整って見えますが、水平線や地平線が見えるような写真は横方向が適しています。
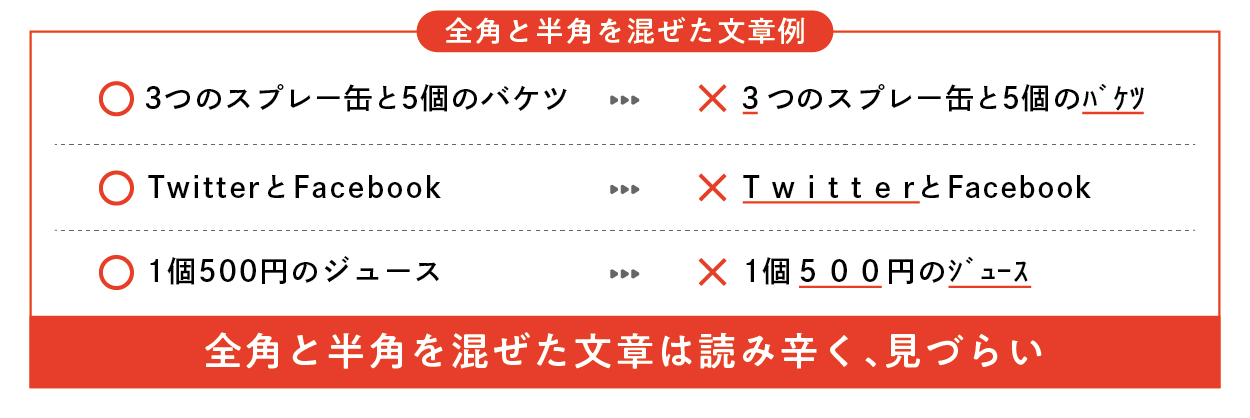
表記揺れと全角と半角の混合に注意

英数字を使う場合に全角と半角を混ぜて使わないように注意しましょう。
理由の無い混合は、違和感の強いデザインとなり、内容に集中できなくなってしまいます。
特別な理由が無い限りは『全角と半角』『漢数字と英数字』は混ぜないようにしましょう。

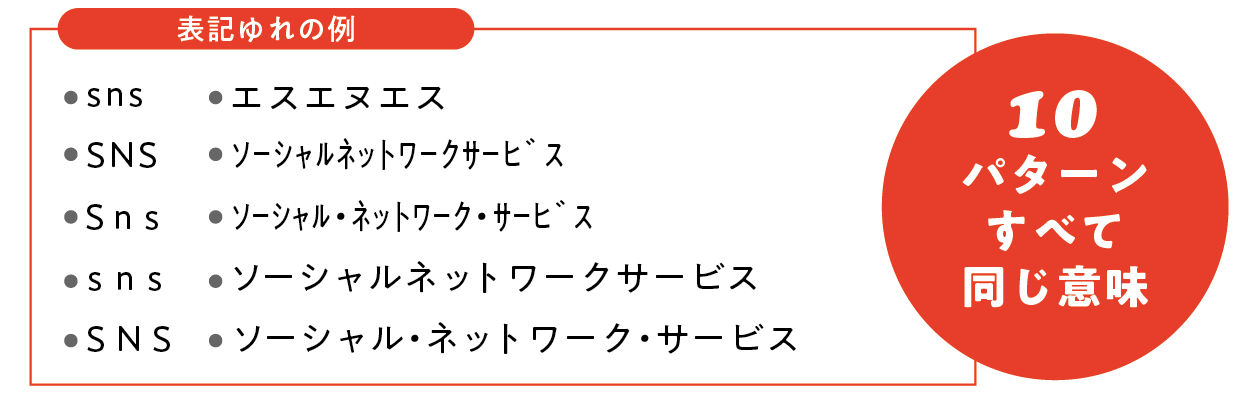
同じ意味の単語に、複数の表記が交じることを「表記ゆれ」と呼びます。
表記ゆれがあると文章が読みにくくなってしまいますので名詞の表記はすべて統一しましょう。
日本語では「ベートベン」と「ベートーヴェン」などカタカナによる表記ゆれが多く発生するのでどちらかに統一しましょう。
さいごに
今回は、
◎モノクロでもメリハリが効いているか
◎装飾要素や補足情報は控えめに
◎テイストを揃えて統一感を出す
◎写真に応じて傾きを補正する
◎表記揺れと全角と半角の混合に注意
と5つの項目でデザインするときに意識してほしいポイントをご紹介しました。
意識することによって、デザインのクオリティーやスキル・テクニックなどの成長速度が上がり、色々な引き出しも増えていくと思います。さらに、私自分もデザインを起こす際には常に気にしているポイントでもあります。
まずは「意識する」ということからはじめてみましょう!!!






コメント