どんなデザインでも基本を抑えることで、意識をしなかったデザインと比較してより魅力的にユーザーに伝わるようになります。
デザイナーでなくとも資料作成やフライヤー、チラシ、ポスターなどデザインをする機会があるかと思います。そんな時に感じる「デザインに納得がいかない」「惜しいけど何か違う」といった問題がデザイン基本4原則を抑えることで解決できるかもしれません。
これから説明する4つのデザインの基本を抑えれば、見栄え良く見やすいデザインが作れます!!
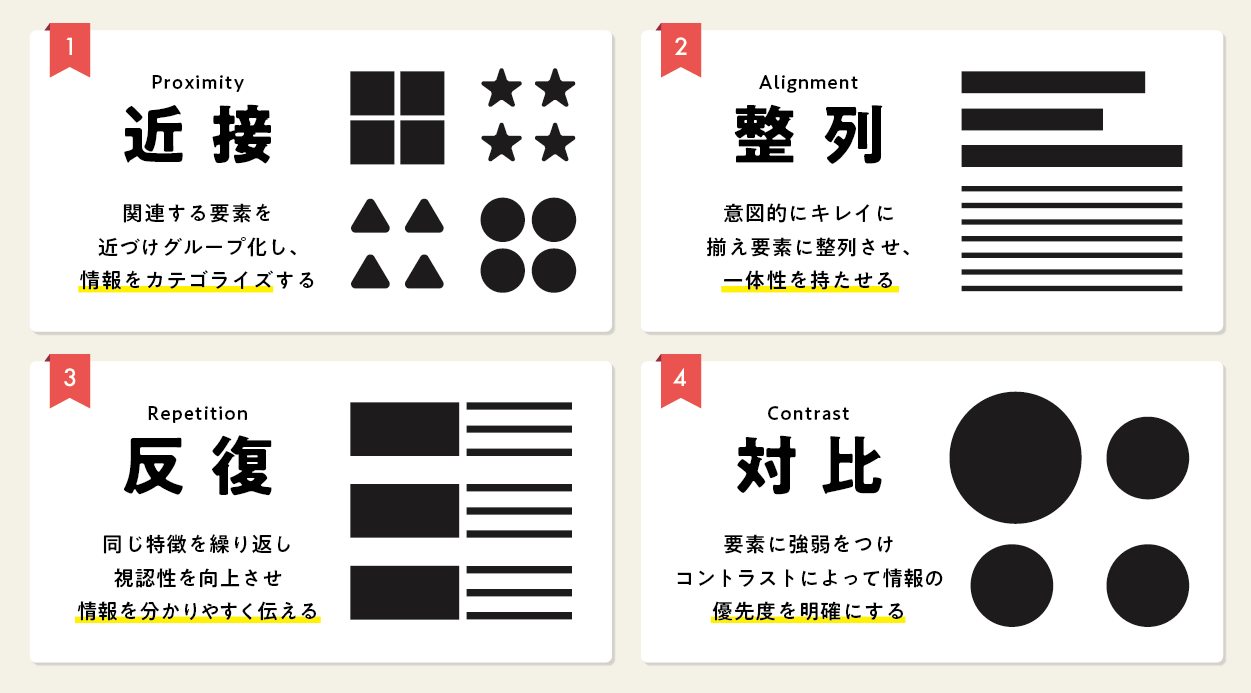
デザインの基本4大原則とは?

ズバリ、デザインの基本とは、この4つの事を指します!
- 近接 要素をグループ化し、情報を整理
- 整列 要素を整列させ一体性を持たる
- 反復 同じ特徴を繰り返す事で視認性向上
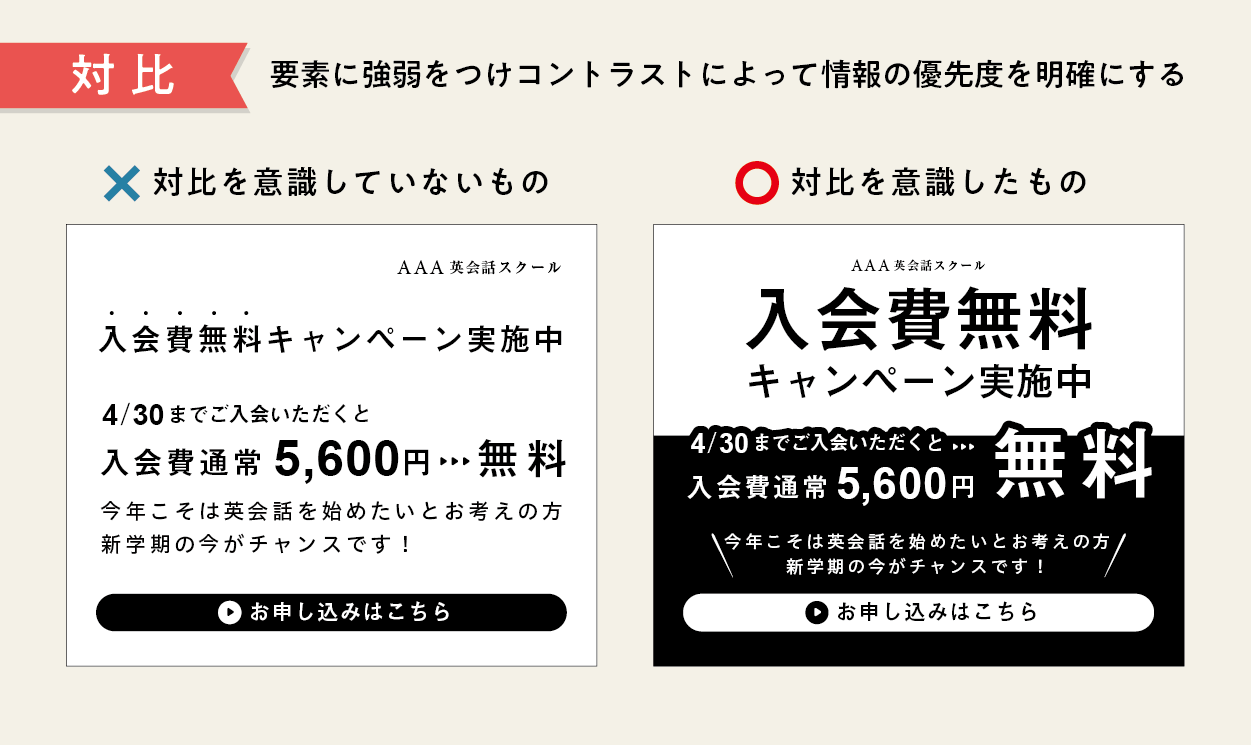
- 対比 コントラストで情報の優先度を明確にする
デザインでは魅力的であることも大事ですが、
何よりも情報を適切に伝えること重要です。
画像や文字を並べ、視覚的な表現を取り入れただけでは情報が整理されておらず、そのデザインを見た人は情報を素早く正確に読み取ることができません。掲載する目的に合わせて画像・文字・表現を適切に使用することで多くの情報を素早く正確にユーザーに伝えることができるようになるのです。
デザインを学び始めた方や、デザインをすでにしている方なら無意識でやっているようなこともありますが、
改めて、意識をして4原則を使い始めることで、デザインの質が大きく変わってくると思っています。
まずは意識する、ということが大切です!
では、4原則を以下から説明していきます!
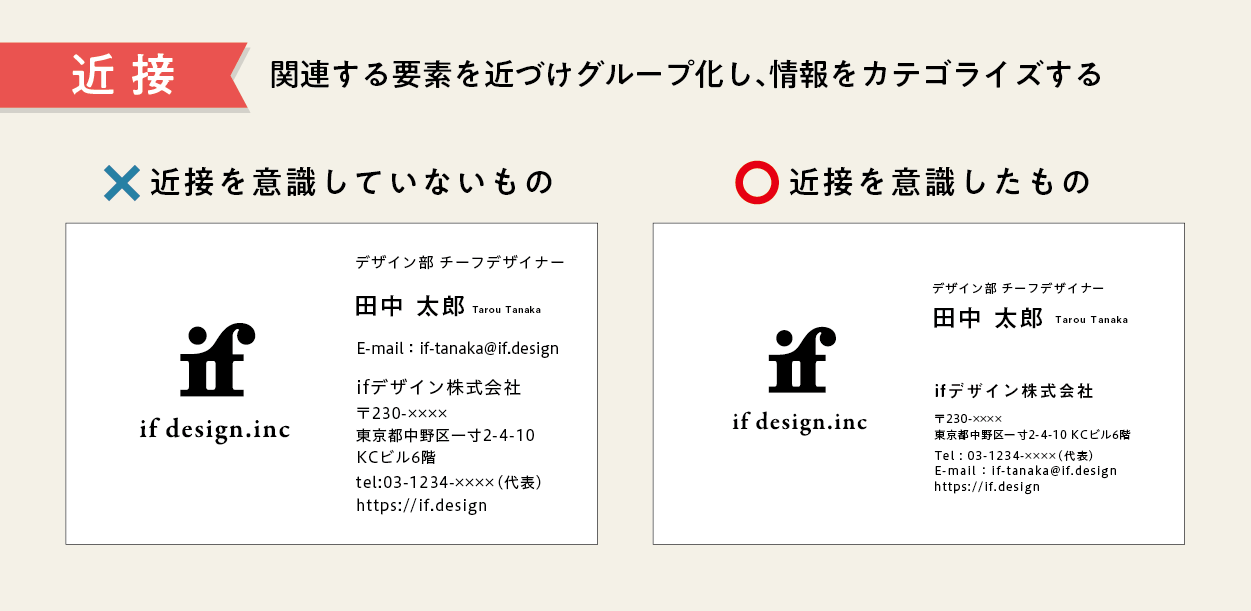
近接:関連する要素は近づけ、情報をカテゴライズ

人間は、近くに並べられたものを無意識のうちにグループとしてみなすように心理が働きます。
同じグループの要素は近くに配置し、それぞれのグループ間の距離を少し大きめに取ることによって、1つずつのグループの境界が明白になり、「明確なデザイン」を作ることができます。
1.名前、肩書
2.会社名
3.付属情報(メールアドレス)
の3つにカテゴリ化させています。
近接のポイントは「余白」
近接は、余白を上手く利用し表現することが多いです。カテゴリごとに十分な余白を取ることで、項目の境界を判別することができるようになります。
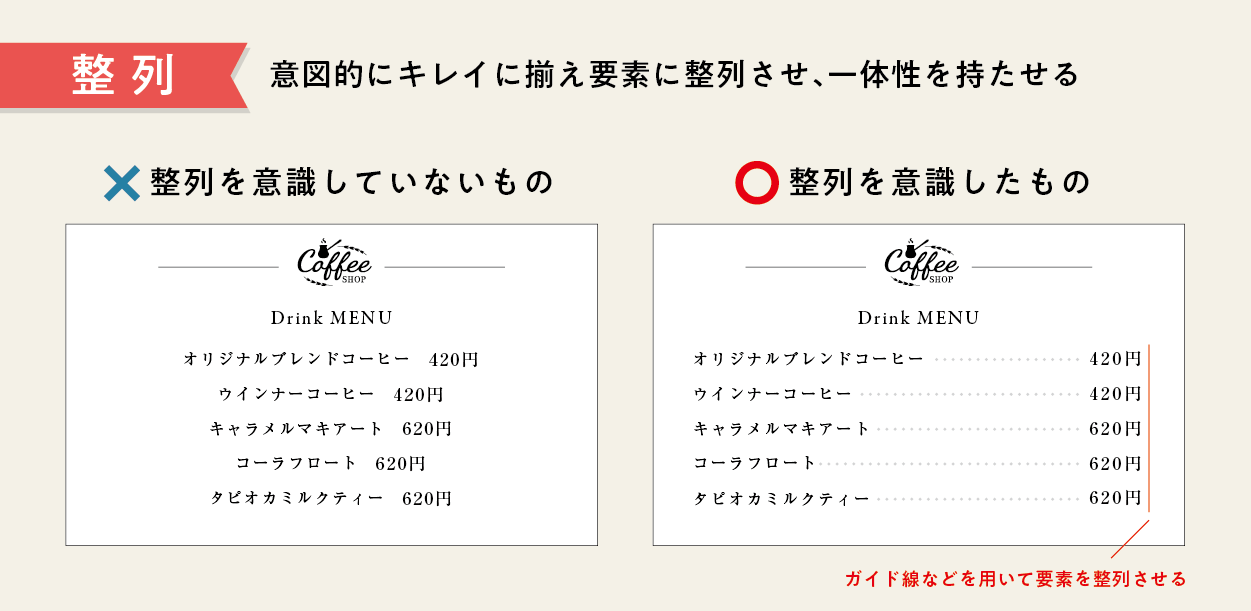
整列:意図的にきれいに揃える

整列とは、ページ上のすべての要素を意識的に整えて配列することです。
そうすることで要素が互いに関連し、一体性を持つようになります。一体性を持つことで、ページ・画面上のあらゆる要素が視覚的に捉えやすくなり、洗練されて見えるようになります。
整列のポイントは、見えない線で繋げること
画面のなかに「基準となる線」をいくつか探し、揃えられるものは全て揃えてみましょう。意外とそれらの線から仲間はずれになっている文字群などが見つかるかもしれません。
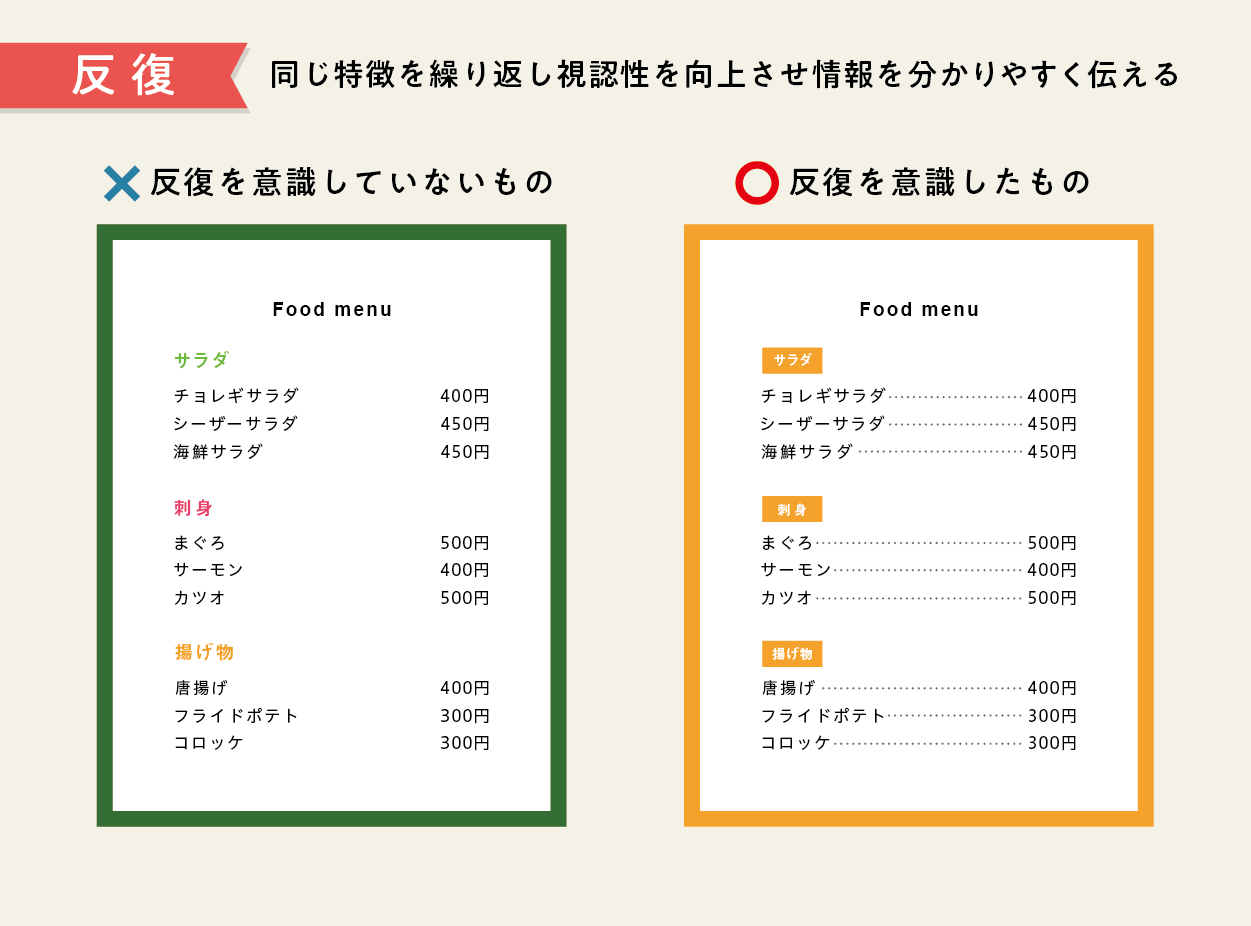
反復:ルール化によって情報をわかりやすく伝える

色や線、モチーフ、レイアウトなど、同じデザインの中で同じ要素を繰り返して使うと、そこに一貫性や統一感が生まれ、「まとまりのあるデザイン」を作ることができます。
Webや広告では、全体に一貫性を持たせるためのスタイルやルールのことを「トーン&マナー」といいます。
反復のポイントは、リズムを意識すること
色・形・サイズなど特徴的な部分は反復し、統一させるすべての要素を揃えすぎると単調になり、物足りなさがでてしまうので、適度に使いましょう!
対比:要素に強弱をつけ、優先度を明確にする

デザインの中で強弱(コントラスト)を適切につけることによって、それを見た人が理解するスピードが早くなり、直感的に伝わるデザインを作ることができます。
情報には重要度がそれぞれ付けられ、より重要な情報は目立つようにデザインしなければなりません。
強弱のポイントは、思いきって差をつけること
強調すべき要素がわかっていても、中途半端な強弱では読者に伝わりにくい場合があります。
よく似た書体を複数使ったり、あまり違いのない太さの線を使ったり、黒と濃いグレーで差をつけるなど、中途半端な違いにせず、変えるときは明確に変えてみましょう。
さいごに
ここまで、デザインの4大原則について説明してきました。
まずは基礎基本を抑えるところから、ということで、私もデザインを勉強したての頃は、この4原則を意識して作ったデザインを振り返るようにしていました。
それを繰り返していくと自然に、この原則を意識したレイアウトや色選びができるようになるイメージです。
デザインの4大原則については、『ノンデザイナーズ・デザインブック』が一番わかりやすくまとめられていると思うので、気になる方はぜひお手にとっていただければと思います。






コメント