今回は、イラレを使った制作を進めていくと、どうしても時間の掛かってしまう箇所がありますよね?
そんな方にこれだけは、覚えておきたい!知っていると便利なイラレ時短小技テクニックを今回紹介させて頂きます。
モチーフの変形や文字の数値ズレなど、イラレ自体に慣れてくることによって見えてくる改善点を解消し、「イラレをもっと使えるようになりたい」「イラレの時短テクニックを知りたい」「まだ知らない機能を知りたい」という方に、イラストレーター(Adobe Illustrator)の小技テクニックをお伝えします!
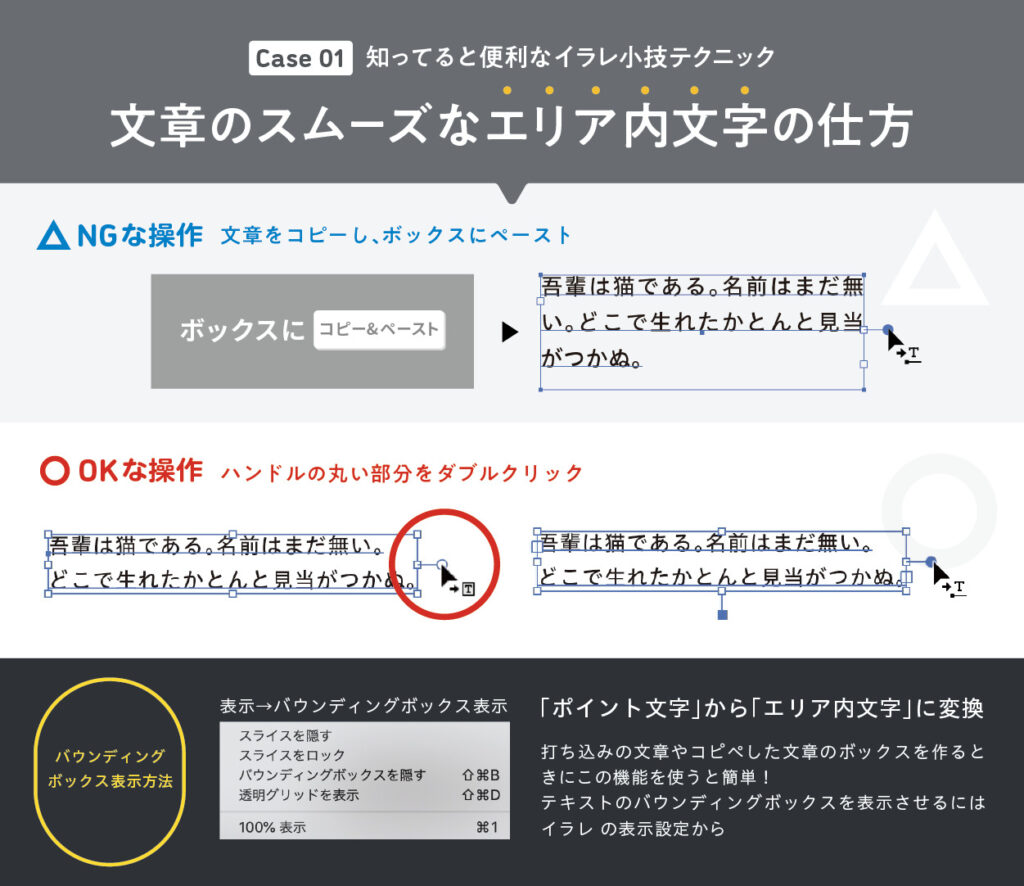
CASE 1.ポイント文字をエリア内文字にしたい!

一部分のみポイント文字からエリア内文字に変えたいときや、手動で行間を調整したいときなどにボックスへコピー&ペーストしていると手間がかかります。
バウンディングボックスの右側の丸を使うと直感的な操作でポイント文字からエリア内文字へ簡単に編集できます!
長い文章やコピーの調整を段落などを調整したいときに重宝する機能です。
バウンディングボックスの使用方法
●方法2:バウンディングボックスの右側の丸をダブルクリック
●方法3:幅を調整

CASE 2.文字タッチツール

一部分のみに文字サイズや角度などの変化を加えたい時に、文字のレイヤーを1文字ずつ配置をしたり、分解したり、ベースラインを調整したりするのは手間がかかります。イラストレーター(Adobe Illustrator)の「文字タッチツール」を使うと直感的な操作で個々の文字の大きさや位置を簡単に編集できます。
バナーのタイトルを少し動きのあるタイトルデザインにしたいとき、ロゴタイプなどに少し変化を加えたい時に重宝する機能です。
文字タッチツールの使用方法
●方法2:ツールバーから選択する
●方法3:ショートカットキー(Shift+T)で直接選択

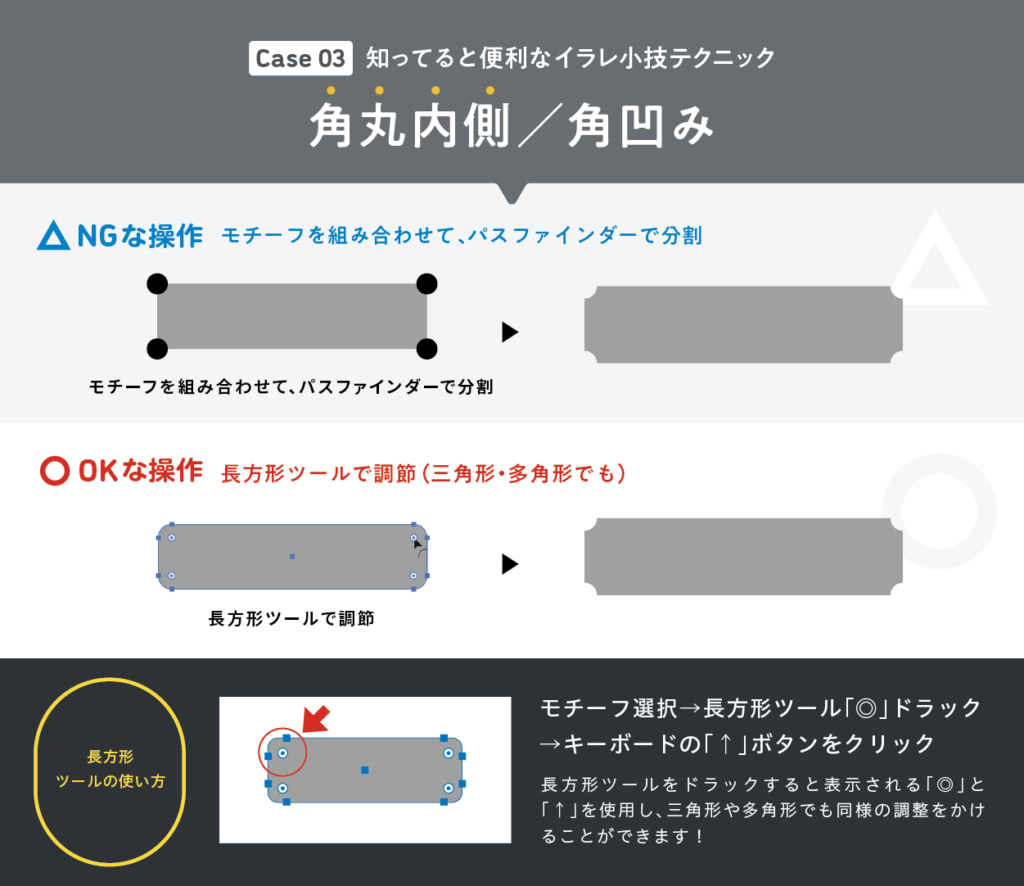
CASE 3.角凹み(角丸内側)

四角のモチーフにアクセントを加えたい場合、角丸を内側に凹みを簡単に作るテクニックです。
クラシックな装飾を加えたいときになどに使いやすく、この機能を覚えておけば三角形や多角形の装飾にもアイデアの引き出しを増やすことができます!
角丸内側/角凹みの使用方法
●方法2:モチーフを選択後、四隅のコーナーに角丸を調整する「◎」が表示されます
●方法3:「◎」をドラックす角丸を調整中にキーボードの「↑」を押す

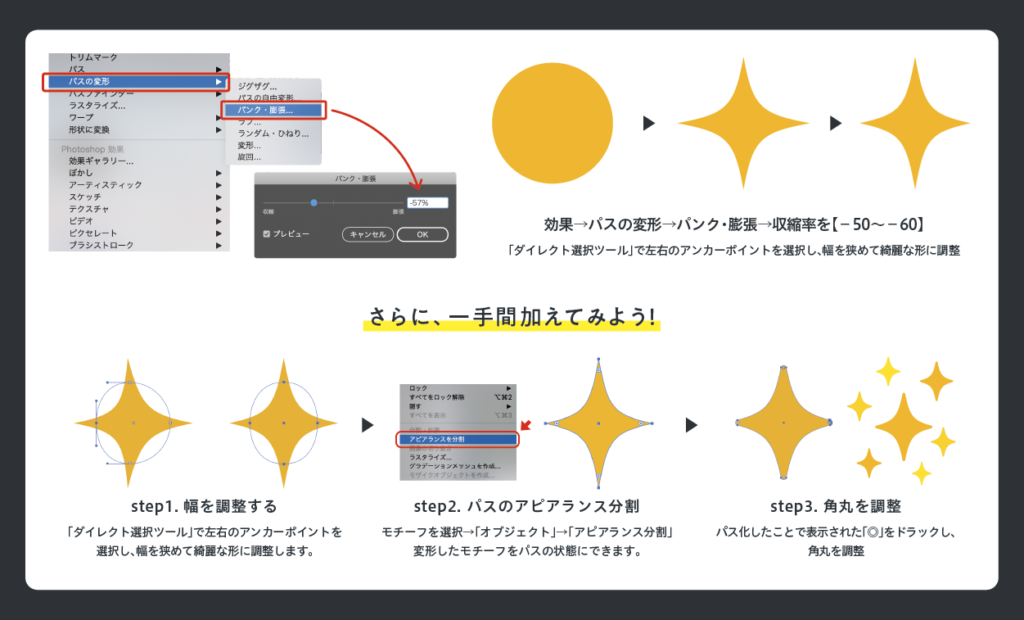
CASE 4.上手なキラキラの作り方

バナーやタイトル、人物背景などに少しキラキラと光っているような表現をするときに、キラキラのモチーフを置いているデザインを目にする機会があると思います。
とっても簡単に作れるので、参考にしながら作ってみて欲しいテクニックです。
キラキラの作り方
●方法2:モチーフを選択後、効果→パスの変形→パンク・膨張を選択「◎」が表示されます
●方法3:収縮率を【−50%〜−60%】

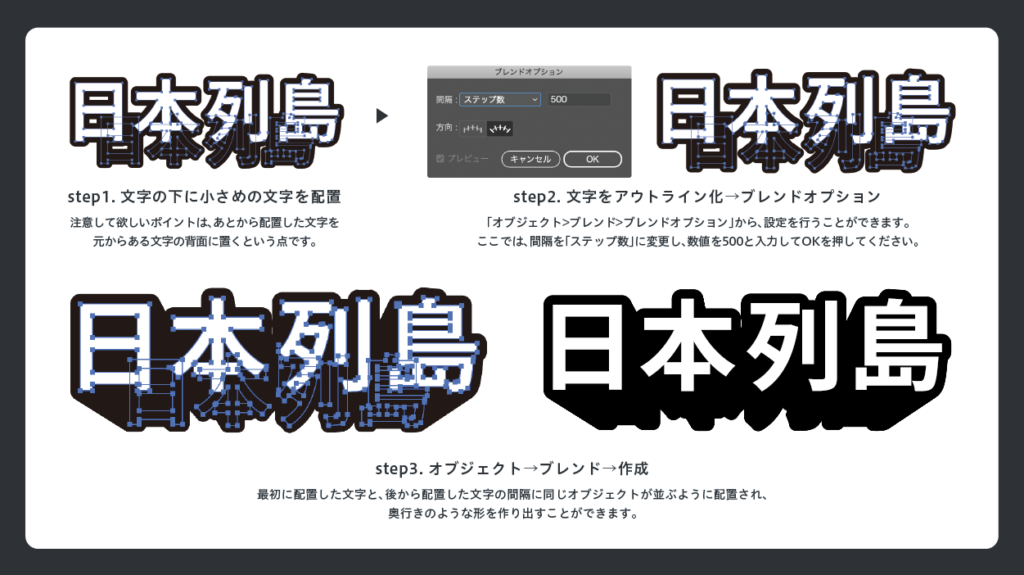
CASE 5.簡単に立体文字を作る

デザインを制作している際に、「見出し文字にもっとインパクトを与えたい、視認性を上げたい」などと思ったことはありませんか?
そんな時に便利なのがこの「飛び出す文字」です。
簡単な手順でタイトル文字・見出し文字などにインパクトを与えることが可能です。
立体文字の作り方
●方法2:モチーフを選択後、効果→パスの変形→パンク・膨張を選択「◎」が表示されます
●方法3:収縮率を【−50%〜−60%】

イラレ小技テクニックのおすすめ本
イラレのスゴ技
動画と図でわかるIllustratorの新しいアイディア
Twitter6万フォロワーの著者が送る、Adobe Illustrator解説動画『本日のイラレ』の書籍版!
ちょっとしたイラストや人気の和柄、テキストを打ち替えられる飾り文字など、思わず作りたくなる目からウロコのテクニックが満載。
こっそり覚えるIllustratorのワザ
Illustratorの操作性や仕上がりを向上させる隠れた操作テクニックをわかりやすく解説する入門書です。
漠然と使用していたIllustratorをもっと便利に使いこなし、より高品質な仕上がりにするためのヒントが満載です!
基礎からしっかり学べる Illustrator 最強の教科書 CC対応
Illustrator CCの各種ツールの基本操作、ベジェ曲線の描画から本格的なデザインまで、すべての機能を完全解説。
ビギナーからパワーユーザーまで、DTPもデザインもイラスト作成も、この1冊でばっちりマスターできます!
まとめ
いかがでしょうか。
今回は時短に繋がるようなテクニックなどをご紹介しました。イラレの機能は、知らないだけでアップデートされて増えていたり、元々こんなことできたのかと驚く事がありますが
私自身、学習していきながら使えるようにしていきたいと思っています。
また、入稿用・Web用・紙用などに使う「時短テクニック」も今後は、まとめてご紹介できればと思います!






コメント