写真をメインにしたデザインを作る場面はとても多いです。
ポスターにチラシ、アイキャッチやバナーなど、写真をメインにデザインをする場面は、ポイントで使うなどの要素も含めて、実は結構多いです。
素材を使う場合も自分で撮る場合も、一体どうやって写真を選んだり撮影すればいいのか、果たしてどこに文字を入れればいいのか…。今回はそんな「写真をメインに使ったデザイン」においての写真の活かし方や文字の入れ方などを紹介してみようと思います。
写真を全面に使ったデザイン

基本的に写真を全面的に使ったデザインの場合、基本的には文字などの要素を入れる余白がある写真を選ぶのがポイントです。
写真で一番見せたい部分にかぶらないようにするのが大切なので、自分で撮る時もしっかりその辺を意識して撮影するのがコツです。この写真の場合、空の部分に文字情報を入れる余白があります。
基本的に写真の余白を活用する

文字のスペースを意識して余白をとりましょう。撮影する時はきちんとイメージを起こしておいたり、ラフに残しておくと失敗がないので、あらかじめ下準備はしておきます。
写真素材を探すときも、どういうデザインにしたいのかをはっきりさせた上で選ぶと迷わなくなります。

先ほどの余白部分に情報を入れるとこんな感じに。
文字がすっぽり収まって良い感じです!
背景に余白がしっかりあるので、馬や奥の山や吹雪など「自然」を感じさせる要素を邪魔することなく文字を入れることができました。
「どこに文字を入れるか」を意識して写真を撮影するだけで、文字組を迷わずに入れることができます。
写真素材を選ぶ際にも同様に、見せたい部分を邪魔せずに文字を入れられるか・・・という事を頭に入れて選ぶとデザインに落とし込みやすいでしょう。
余白があるタイプの写真に文字を入れる場合
ぱっと見ただけでも、どこに文字を入れれば良いのかわかりやすい写真ってあると思うんです。
この場合は文字をどの向きで揃えて入れるかなど意識して入れてみると、ワンランク上のデザインを作ることができます。


この2枚は、わかりやすい部分に文字を入れる余白が多くあり、被写体も明確でわかりやすいです。
この様な写真に文字を入れる際にはこんな部分を意識して文字を入れています。

風景写真を撮る時は、空に余白があると一番文字が入れやすいです。
1枚目の写真の様に空の部分に文字情報が入っているものは広告などでもよく見かけるはずです。
灯籠の写真の場合、灯籠を引き立たせたかったので、文字を右揃えにして灯籠と背中合わせにしています。こうすることで灯籠と文字が対になり、左揃えにした時よりも灯籠も文字も引き立ちます。
わかりやすい余白に文字を入れてみたけどなんだかしっくりこないなという時は、文字の揃える位置を変えてみたり、引き立たせたいものをどう活かすかを意識してみると良さそうです。
余白が2つ以上ある写真の場合
写真に余白はあるんだけど、どこに文字を入れたらおさまりがよくなるんだろう?なんて悩む時もあります。
そんな写真には思い切って文字を分けて入れてみたり、一番文字が引き立ちそうな余白を選んで文字を入れたりするのがおすすめ!


この2枚に文字を配置する時には、こんな部分を意識して文字を入れてます。

左右のどちらにも余白があり、文字を入れる際に迷った場合は、
背景の要素をしっかり観察してバランスをとりましょう。
上の写真の場合、よく見ると左側の橋の奥に小さな祠があり、うっすらと木の幹も見えています。
右側には、森が広がっておりバランスを取る為に右側へ文字を入れております。
下の写真は、左右どちらかに文字を入れてしまうと片方が物足りなくなってしまう為。思い切って文字を大きくして2行に分けてみました。
文字は必ずしも1つに固めなければいけないわけではないので、しっくりこない・メインが目立たないという時は、思いきって大きくしたり分けてみたりすると案外しっくりくることが多いです。
はっきりとした余白が写真にない時
文字が入りそうな余白がないから文字を入れられない!…ワケではありません。
メインの被写体を引き立たせる
背景の流れや要素に沿わせて文字を組む
基本的には上記の事を意識すれば、はっきり余白がなくても文字を重ねられる場合があります。


この2枚には、文字を入れられそうなわかりやすい余白はありませんが、少しの工夫で違和感なく文字を入れることができます。

一見、文字の配置に迷う様な写真でも文字の入れ方を、少し工夫するだけで治りよく配置することができます。
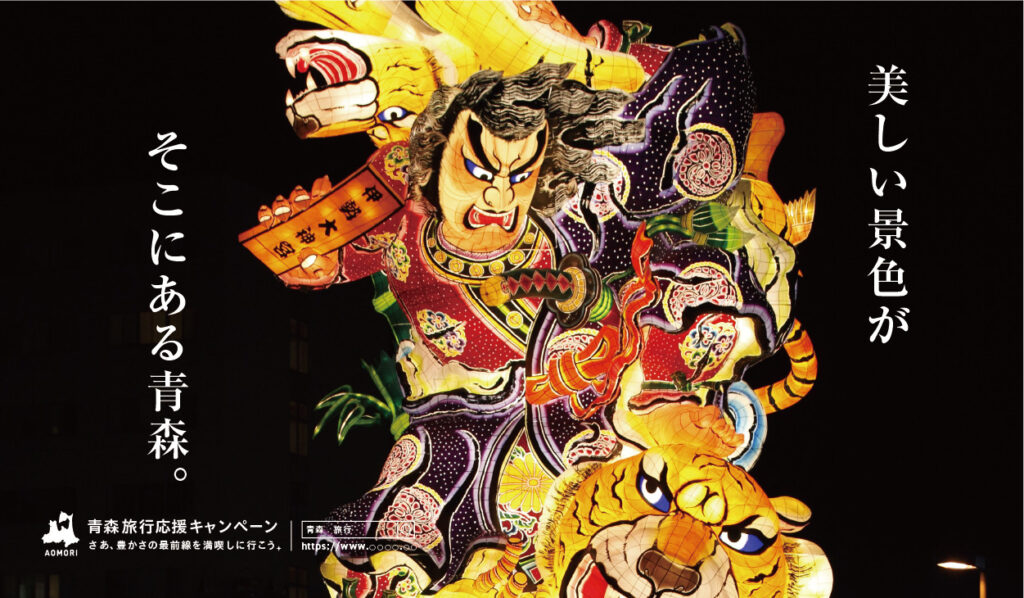
上の写真は、要素(人形)が多く、余白の場所も少ない写真ですが、人形の動きに合わせた文字を配置し、不思議な世界観を引き立たせる様な文字を入れています。
下の写真は、夜景の明かりにかぶらない様に文字を配置するだけではなく、白文字が目立つ位置に文字を入れています。
ポイント|引き立たせたいものを意識する
写真に文字を入れる際にどんな文字色を使うにしろ背景とのコントラストを意識するのがポイントです。
淡い背景に白っぽい文字を入れても引き立ちませんし、暗い背景に黒っぽい文字を入れても読めません。
あえてそういうデザインにする場合もありますが、
基本的には背景としっかり「明度」の差をつけることを意識しましょう!
文字を入れる部分には、ただ、そこに隙間があるから文字を入れるのではなく明確な意識を持ってレイアウトしましょう!
● 写真上のどこへ目線を向けさせたいのか
● どの被写体を引きたせたいのか
● 目線の流れをコントロールできているか?
もっと文字を引き立たせる方法
文字が目立たせにくい写真や、
ただ文字を入れるだけでは成立しにくい時に文字をうまく写真に重ねるテクニックを紹介します。
ごちゃっとした写真の場合

全体的にごちゃっとしていて文字が入れにくい写真を使いたい場合、そのまま上に文字を置くとこんな感じになってしまいます。

文字が沈んでしまい、見やすいとは言えないですね。
読めないことはないのですがメリハリが無く「視認性が低くジャンプ率が低いデザイン」になってしまいます。
ここから文字を読みやすくするには一体どうすれば良いのか紹介してみようと思います。

写真の上に薄く暗い色or明るい色を被せてみました。写真自体を調整しているのでは無く、乗算やスクリーンで色を重ねています。写真と文字のコントラストがはっきりしたのでとても読みやすくなりました。
ただし、明暗が高すぎると写真は見づらくなってしまうので、加工にしすぎには注意しましょう。

これは、よく見かける方法ですが、彩度が高い写真やごちゃごちゃした写真におすすめです!
写真自体の色を変えずに文字の視認性を上げることができます。
ただし、枠の大きさや不透明度などに気をつけないと、素人っぽいデザインになってしまいダサく見えてしまうので注意が必要です
余白はあるけど文字を入れるのが難しい写真の場合

文字が入りそうな余白なあるのですが、右の水面部分にある余白は被写体に被ってしまうし、左側は日の明かりが文字の邪魔をしそうです…。

きちんと見えるには見えるのですが、どこか少しはっきりしない印象を受けます。かといって、写真自体は明るくないので暗い文字を入れるとコントラストが確保できず文字は読みにくくなります。
という事で、今回は写真の色自体は変更せずに視認性を確保する方法をいくつか紹介します!

文字を目立たせるのにおなじみの手法「ドロップシャドウ」は文字の下に影をつける事によって背景とのコントラストを確保することができます。
文字に角度をつけることで、コンストラスが強い部分に文字を配置すると共にメリハリをつけることができます。
ただし、ドロップシャドウや文字に角度をつける事はとても便利なのですが、一歩間違えると素人っぽいデザインになってしまうので要注意です。

写真をトリミングしてしまう事により文字を入れる余白がしっかりできました。文字自体に効果をかけるよりもすっきりして見えるので「この写真は絶対に全体的に見せなきゃ意味がない」なんて時以外は、思い切って一部切り取ってしまいましょう。
メインで見せたいものがはっきりする場合もあるのでおすすめです!
写真をメインにしたデザインの場合
言い方はよくないのですが、文字へ効果を使うと安っぽくみえてしまうことがあったり、やりすぎてしまう場合があるので、文字を目立たせたい・写真はあくまで背景!と割り切る場合はいいのですが、
写真をメインにしたデザインの場合はあまりおすすめしません。
撮るとき・素材を選ぶとき・その写真でデザインするとき、どの場面でも「その写真をどう活かすか」に重きを置くことを頭に入れておきましょう。
まとめ:写真を引き立たせるデザインを考えてみよう

今回は写真をメインにしたデザインにおける文字・余白の扱いや文字を重ねるときのコツなどを紹介しました。ほかにもたくさん方法はあるのですが、ある程度使いやすいものを紹介しています。
どんなデザインをするときも「何を見せたいのか」を明確にしてメリハリをつけることが大切ですが、今回は写真をメインに見せたいときのデザインに重きを置いて紹介してみました。
自分で撮影する場合も素材を使う場合も、少しでも何か参考になれば幸いです。






コメント