今回は、文字ツールとレイヤーマスク、
フィルター機能など、Photoshopの基本ツールを利用して、立体感たっぷりな文字テキストエフェクトの作り方をご紹介します。
文字テキストと背景イメージが立体的に重なったエフェクトは、
Photoshopで手軽にデザインできるだけでなく、ビジュアルのインパクトが欲しいときにも重宝するテクニックです。
文字を立体的に画像と組みわせる方法


このような感じに、画像の中に立体的に文字を組み合わせる加工をしていきます。
制作過程を順に追いながら加工方法を紹介します!
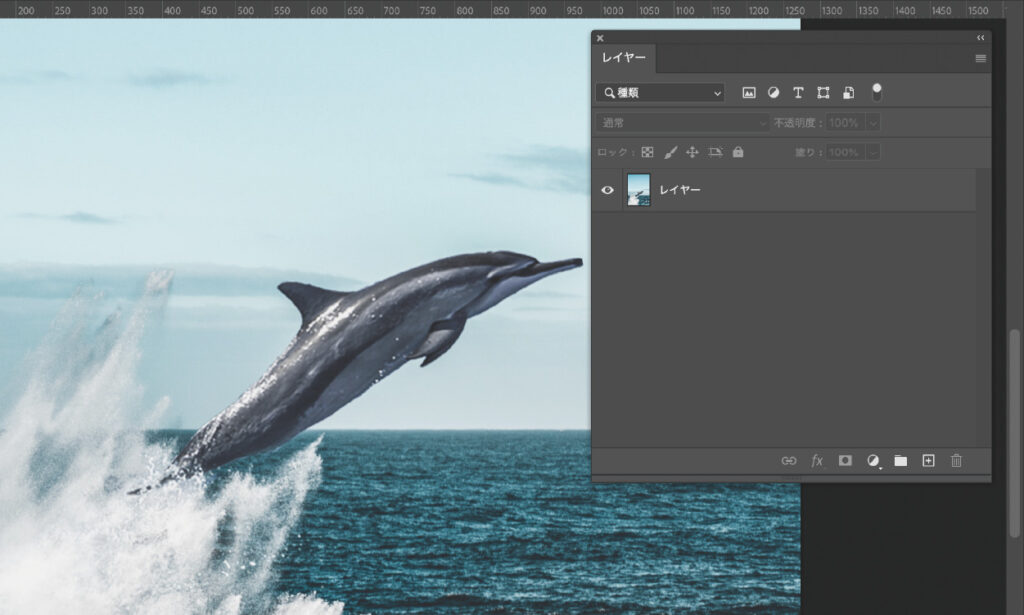
Step1. Photoshopでベースになる写真を開く


まず、ベースとなる素材を開きます。
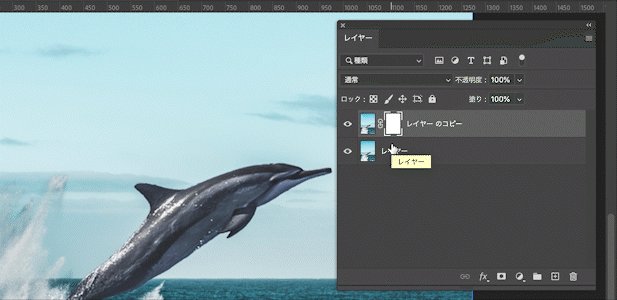
次に、開いている写真をコピーします。レイヤーパネル上で、イメージレイヤーを「新規レイヤーを作成」をクリックしましょう。
または「ショートカット:Command + J 」で素早く作成することもできます。
Step2. レイヤーにマスクを適用


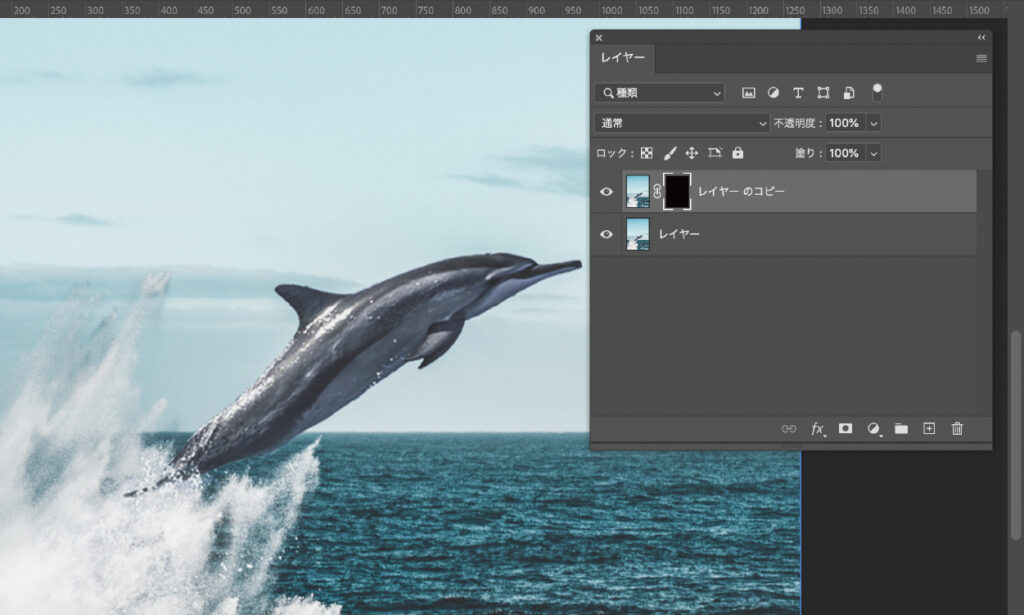
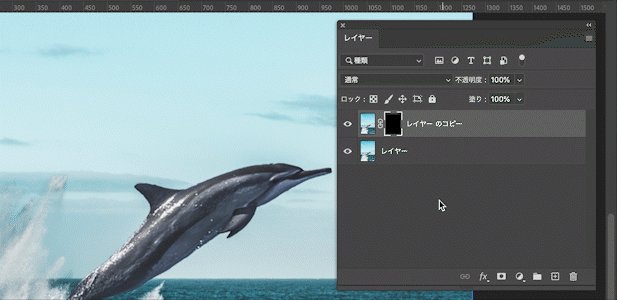
複製したイメージレイヤーに、レイヤーマスクを適用しましょう。レイヤーパネル上で複製したレイヤーを選択した状態で、「レイヤーマスクを作成」をクリックしましょう。
同時に、レイヤーマスクを描画色「黒(#000000)」でペイントしておきます。
または「ショートカット:Command + delete 」で背景色をマスクの描写色へ適用できます。
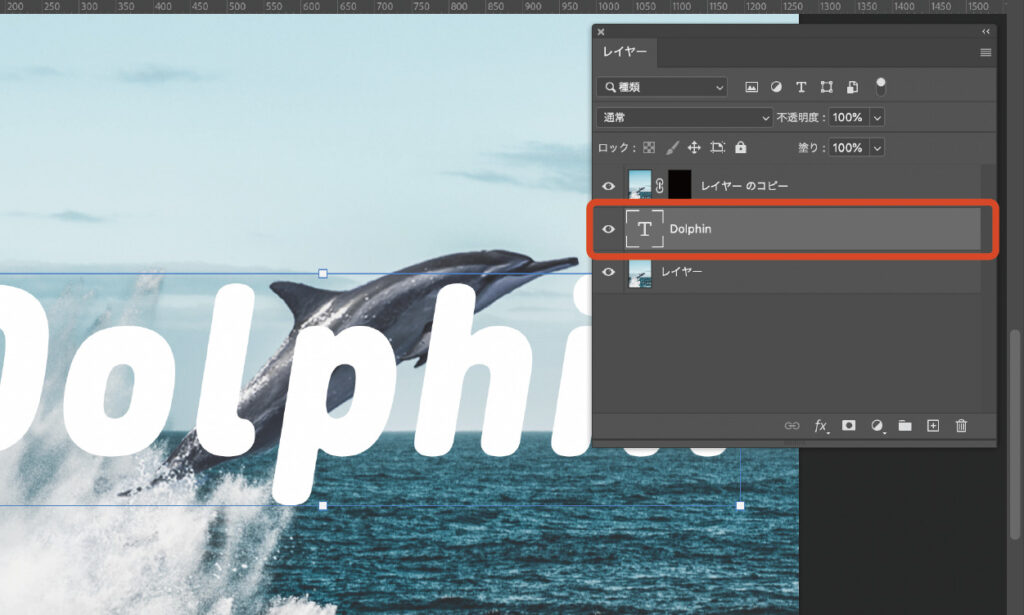
Step3. 文字テキストを配置する

ツールボックスより「文字ツール」を選択し、
お好みの文字を入力しましょう。入力した文字レイヤーは、2枚の写真レイヤーの間に配置します。

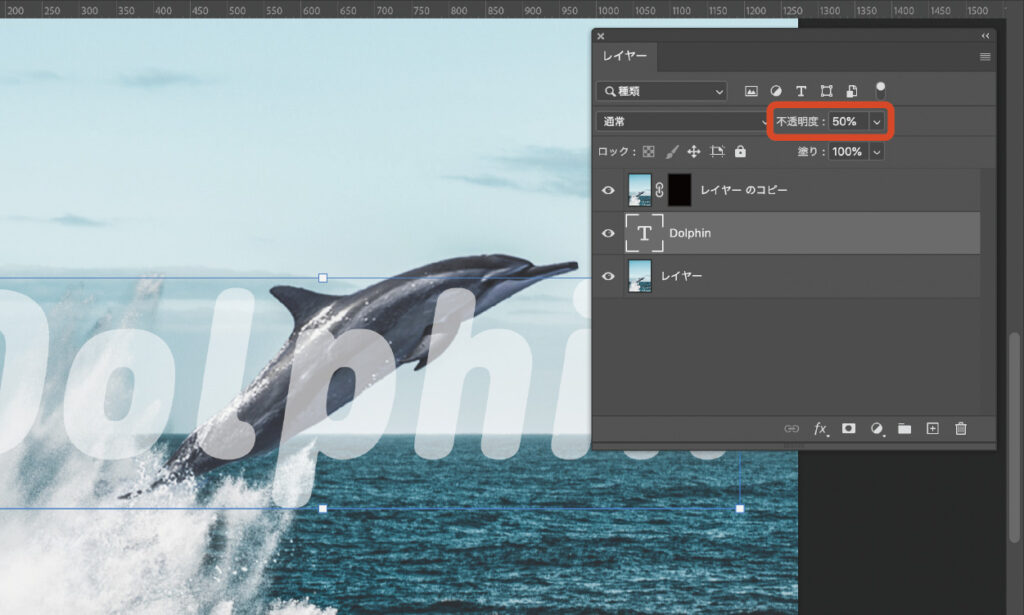
マスクしやすいように、文字レイヤーの不透明度を50%ほど下げておきます。
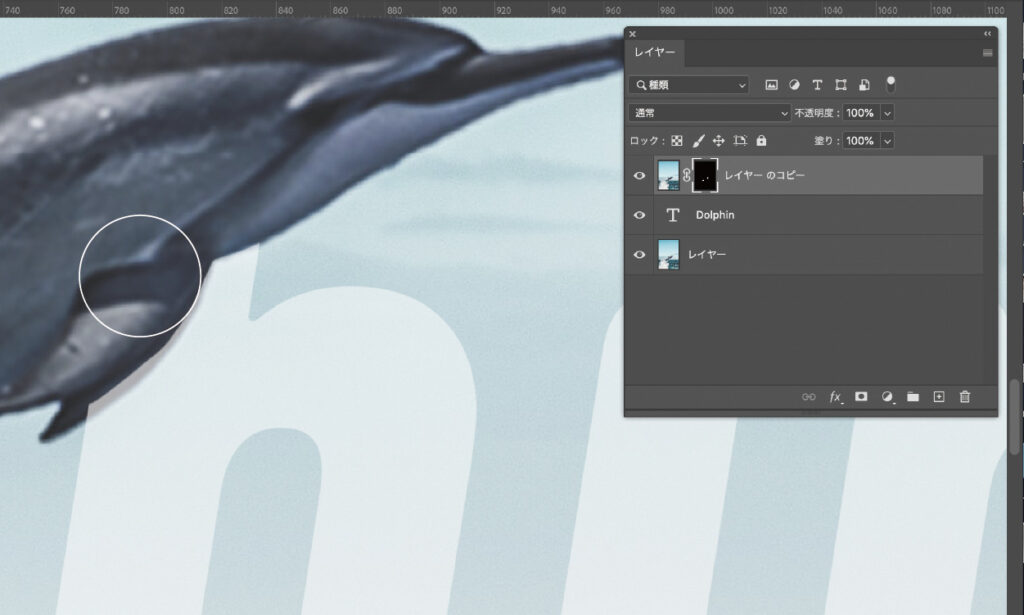
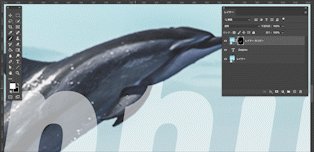
Step4. ブラシツールでマスクにペイント


ツールボックスより「ブラシツール」を選択し、描画色「白(#ffffff)」のブラシで、不要な部分をレイヤーマスク上でペイントしていきます。
※ブラシの「不透明度と流量が100%」になっていることを確認しましょう。
完成

最後にテキストの不透明度を100%に戻して完成です。

文字テキストに背景にシャドーを加えるとさらに立体に見えます。
いかがでしたでしょうか?
今回は、動物の画像で説明してきましたが、人物や建物など様々なビジュアルで応用できるテクニックなので、この機会に参考にしてみてくださいね!







コメント