何かをデザインするときに「デザインってなんだか難しそう」と思ったり
「せっかく作ったのにどこか違和感がある」と感じた経験はないでしょうか?
実は、デザインの原則を抑えるだけでノンデザイナーの方やデザイン初学者の方も簡単にスキルを高めることができます。
今回は、デザインを行う上で抑えておきたい基本の4原則をご紹介します。
デザインってなんのこと?
日常生活でたびたび耳にする「デザイン」という言葉ですが、実際に説明するとなると、なかなか説明しづらいのではないでしょうか?
初めにデザインの意味とは一体何なのか考えてみましょう。
そもそもデザインってどんな意味?

デザインという言葉の語源はラテン語の「Designare」にあるといわれています。Designareは「計画を記号に表す」つまり図面に書き表すという意味であったといわれています。これを踏まえると、当初デザインという言葉は「設計」という意味で用いられていたことが想像できます。実際に中国ではデザインを「設計」と記述します。
公益財団法人日本デザイン振興会
公益財団法人日本デザイン振興会では、
デザインとは実際に何かを作り出す行為のことを指すだけでなく、計画や設計の段階から「デザインする」行為と捉えています。
デザインは問題解決?

また、デザインはよく「問題解決」とも言われます。
なぜデザインをすることが問題解決をすることになるのでしょうか?
デザインをするにあたって、
作成する前にまず考えるべきことは「どうして困っているのか」「クライアントはどうしたいのか」という点にあります。
クライアントの要望などから、何に困っているのか、問題点は何かを把握します。
その上で、どこを解決すればその問題点が解消されるのか、何を伝えたいのか、より理想に近づくことができるのかといった解決策を出すことができます。
デザインにも基本はある!基本になる4原則とは?

先ほど紹介したデザインに共通して、
大切なことは「基本を抑える」ということです。
何かをデザインしようとしたときに「何かパッとしない」「何か変なんだけど、どこがおかしいかわからない」といった状況になることがあると思います。
そんなときは、デザインの基本4原則に立ち返ってみると改善点が見つかるかもしれません。
次の章からデザインをする上で大切にしたい原則をご紹介します。
デザインの基本4大原則

ズバリ、デザインの基本とは、この4つの事を指します!
- 近接 要素をグループ化し、情報を整理
- 整列 要素を整列させ一体性を持たる
- 反復 同じ特徴を繰り返す事で視認性向上
- 対比 コントラストで情報の優先度を明確にする
デザインでは魅力的であることも大事ですが、何よりも情報を適切に伝えること重要です。
画像や文字を並べ、視覚的な表現を取り入れただけでは情報が整理されておらず、そのデザインを見た人は情報を素早く正確に読み取ることができません。掲載する目的に合わせて画像・文字・表現を適切に使用することで多くの情報を素早く正確にユーザーに伝えることができるようになるのです。
デザインを学び始めた方や、デザインをすでにしている方なら無意識でやっているようなこともありますが、
改めて、意識をして4原則を使い始めることで、デザインの質が大きく変わってくると思っています。
詳しく内容はこちらの記事をチェック!
4大原則を使った応用・テクニック

情報が整理され、見た目がよくなることが問題解決の手段であればそれもデザインといえますし、反対に審美性が高くなくても問題点が解決されているのであればそれもデザインといえるでしょう。
デザインにはセンスが必要と思われがちですが、はじめのうちはセンスより知識の方が重要です。
デザインのポイントは「伝わりやすさ」と「分かりやすさ」と「読みやすさ」
この3つを意識したレイアウトの基本とテクニックを分かりやすく解説します
【近接】関係するものは近くに

近接とは、関連する情報同士を近づけて、グループを作ること
関係する物を集め、無関係のものとは間隔(スペース)を開けて距離を取る事で
視覚的に分かりやすく整ったデザインになります
近接原則のコツ

近接が意識されていない左側の例では、カード内の文字と文字の間や、文字とカードの間がそれぞれ均等に空いています。
それに対し、右側の例では、それぞれの余白が異なっていることが見て取れると思います。
それぞれ、関連する情報をグループとして余白の大小を調整することで、情報が整理されて見やすくなっていることがお分かりいただけるでしょうか。

・関連する情報同士は、余白を詰めて近づける
・関連しない情報は、余白を開けてグループを分ける
【整列】意図的に揃える

整列とは、一定のルールを持たせてそれぞれの要素を配置すること
要素がバラバラに配置されていると、どこを起点に見れば良いのか分かりづらく、見る人が理解しづらく読むのを諦めてしまうユーザーが現れてしまいます。
整列原則のコツ

整列が意識されていない左側のカードは、文字の開始位置がバラバラになっています。この場合、視点が左右に大きく動いてしまい、意識的に視点を個々の要素にフォーカスしに行かなければならず、読むのが疲れてしまいます。
対して、整列が意識されている右側のカードは、文字の開始位置が一定なので、視点を意識せずともすべての要素を自然に読むことができます。

・文字などの情報の開始位置をなるべく合わせる
・関連する情報のフォントサイズなどを統一する
【反復】規則的に繰り返す

反復とは、同じレベルの要素ごとにパターンで分かりやすくルールを繰り返すこと
デザインに一貫したパターンがあると、初めて見る人でも内容を理解しやすくなり、ルールを反復することで関連する要素にまとまりが生まれるほか、装飾が整理されて洗練された見た目になります。
反復原則のコツ

1つ目がセクション見出しです。CASEや数字といったセクション見出しがしっかりと反復されており、各セクションを区別しやすくなっています。
2つ目は文章レイアウトです。小見出しから文章といったレイアウトが反復されており、情報が認識しやすくなっています。
こういった形で、デザインルールを繰り返すことで情報の視認性と洗練されたデザインを両立することができます。

・同じ要素を繰り返すときは、デザインスタイルも一緒に繰り返す
・一定の間隔や角度をくりかしてリズムを作る
【対比】要素に強弱をつける

強弱とは、一番伝えたい事をデザインで明確に示すこと
目に届けて欲しい部分を、形や色などで他のパーツより目立たせます。
要素が強調されていないと、パッと見たときにどの順序で見ていくと適切に情報が把握できるのか分からず、わかりづらくなってしまいます。
対比原則のコツ

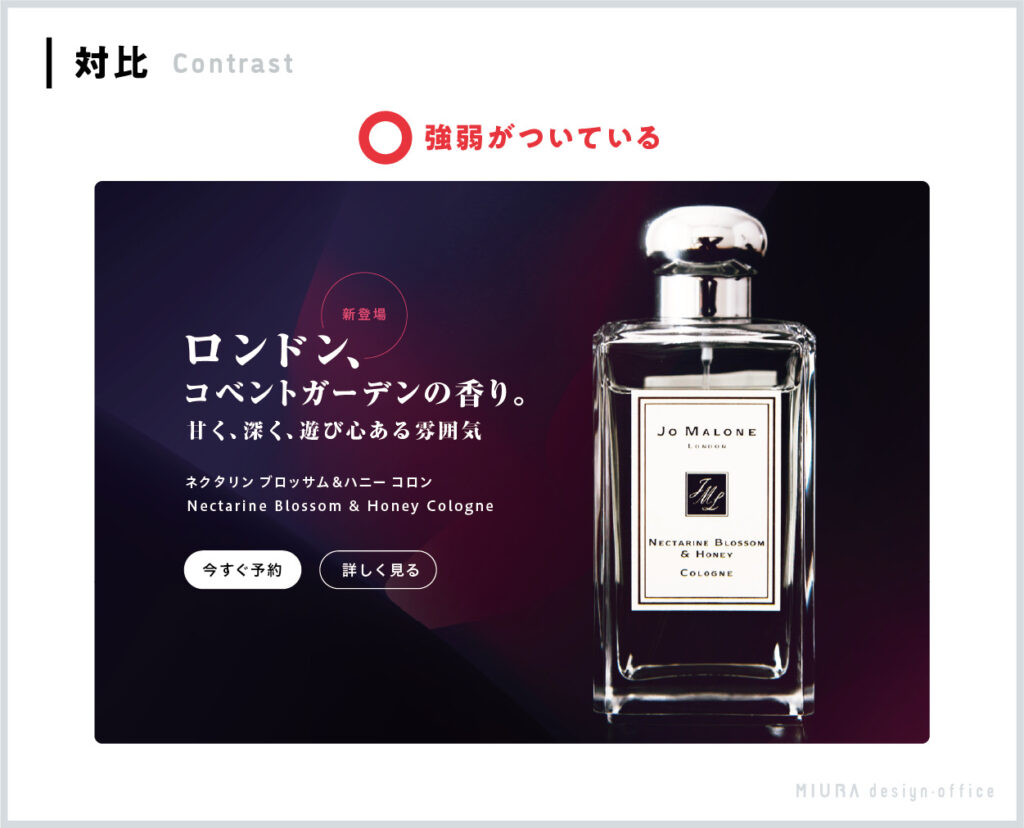
強弱が意識されているビジュアルでは、新登場のラベルが大きめにピンクで装飾されており、商品名はフォントサイズが小さくなっています。
一番大きな要素はキャッチコピーで、その下にある「今すぐ予約」のボタンは白く強調されています。
さらに、隣の「さらに詳しく」のリンクは、詳細を見たい人だけにクリックしていただけるように、控えめながらもアイコンが付いておりリンクであることが示されています。
このように、要素の強弱を付けることで、順番から最も読んでもらいたい文字や、操作を促したいアクションが明確になります。

・見せたい要素に優先順位をつける(フォントサイズ・色)
・全体のトーンと対比させる色、形、大きさを意識する
まとめ
以上、デザインの基礎となる4原則について解説しました。
まとめる・揃える・繰り返す・強弱をつける
この4点を意識するだけで、印象的で伝わりやすいデザインになります。
今回、解説した「デザインの4大原則」ですが、実際にはあらゆる媒体でこれらの原則が取り入れられています。
具体的にどのように使っていけば良いか、イメージを膨らませるためにも、ぜひいろいろなWebサイトやアプリを、デザインの4原則を意識しながら観察してみてください。
デザイナーの私がよく利用するギャラリーサイトを以下の記事で紹介していますので、そちらもぜひお読みください。








コメント