
イベントやセールの告知・バナーなどをデザインする際に「開催日時」「募集期間」などの日付表記が入り、
日付や価格など数字と漢字を使った文字組を大きく扱うことが多いかと思います。
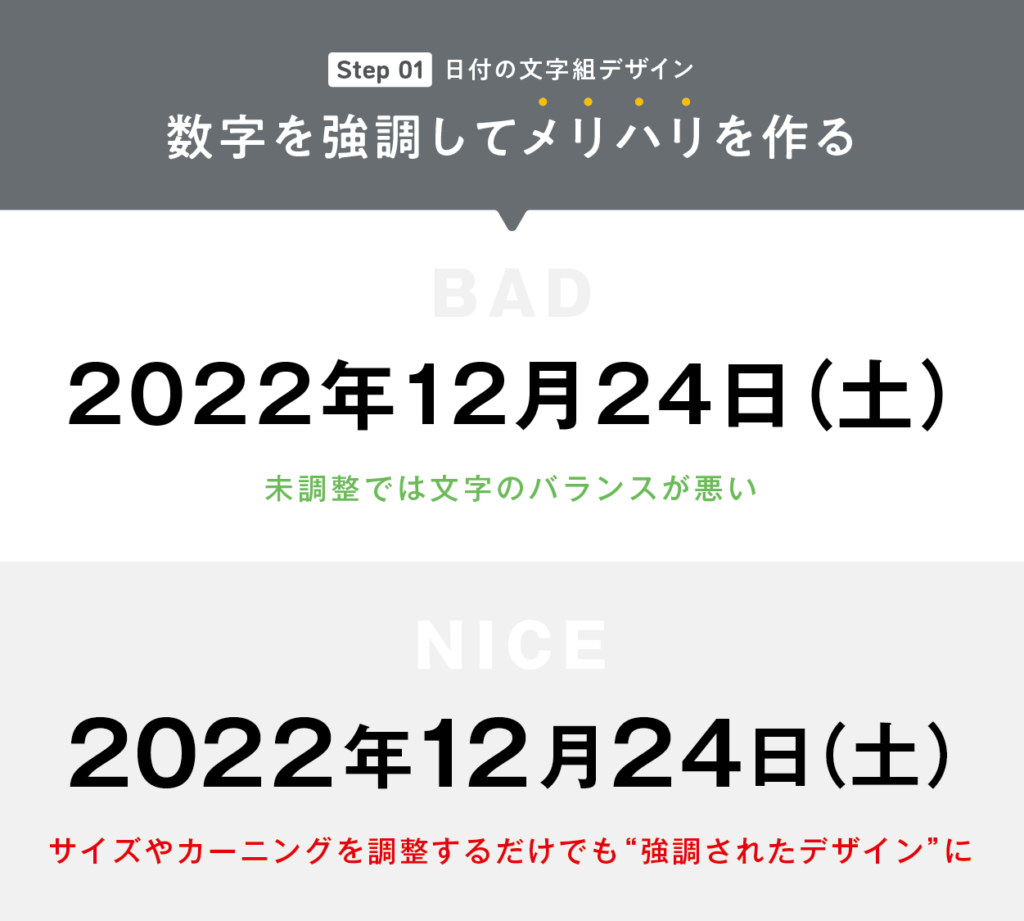
日付要素の重要度は高く、デザイン上ではしっかりと目立たせなければならない場合が多いです。
そのため、フォントをベタ打ちのままだとバランスが悪く、ダサいデザインになってしまいます。
今回は、そんな時に覚えておきたい日付に、少しの工夫を加えるだけできっちり強調出来る
『日付の基礎デザインテクニック』と『日付・価格・数字の文字組デザインアイディア』の数字を使った文字組のやり方を紹介します!
日付の文字組デザイン

今回はこちらの日付を題材に作成していきます。
フォントは「A-OTF ゴシックMB101 Pro」を使ってベタ打ちしている状態です。
文字列の中で情報が並列なので(メリハリが無いので)日付の数字が目立っていない状態となっています。
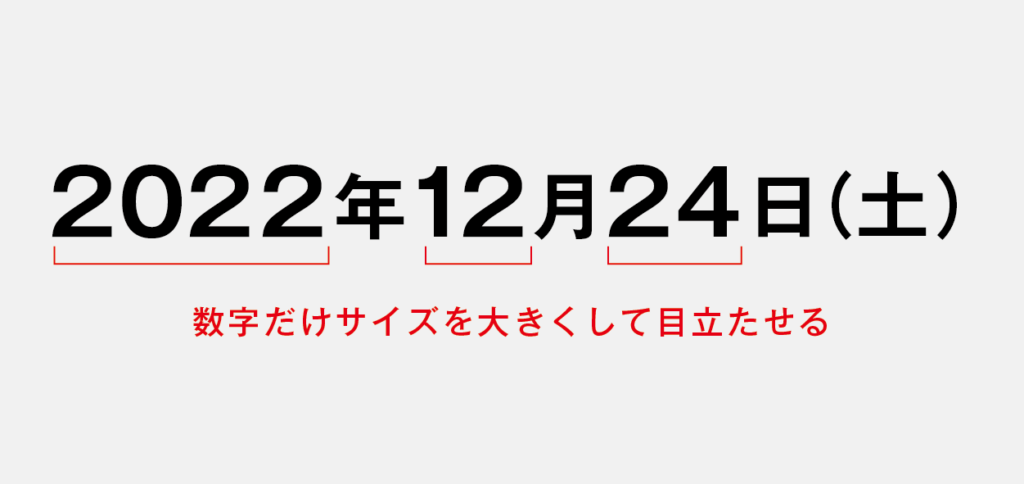
STEP 1.数字を大きさを変えてメリハリをつける

そもそも、伝えたい事は日付なので、数字を大きくして目立たせます。
数字を大きくすることでメリハリがついて数字が埋もれることなく見やすくなりました。
サイズ感のバランスは『使用しているフォント』『日付の重要度』『デザイン』によって変わってくるので一概には言えないですが、
おおよその基準としては数字を『130〜150%程度大きく』調整することで、数字と年月日の文字とサイズ比でメリハリが出ます。

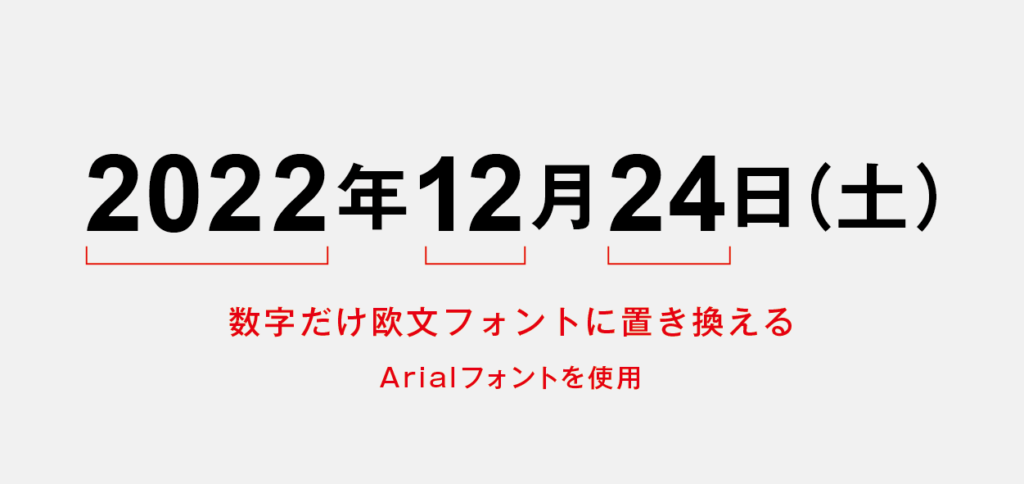
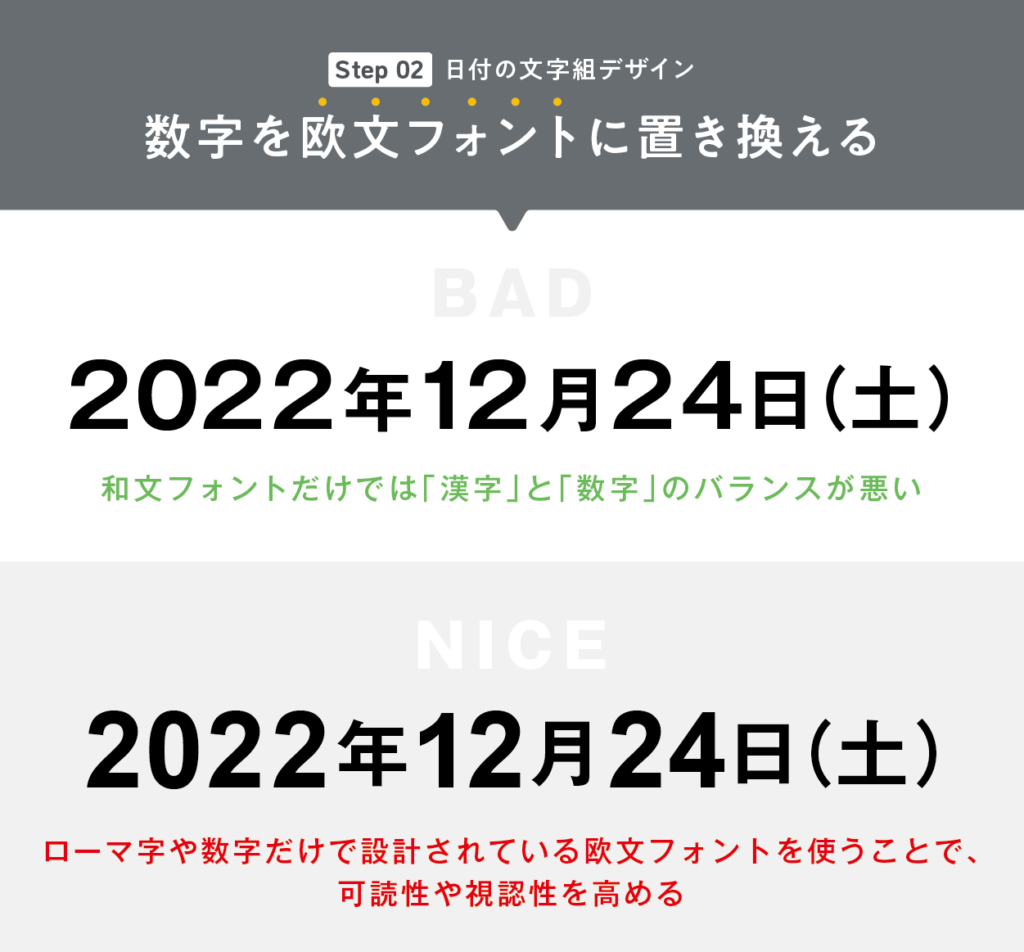
STEP 2.数字を欧文フォントに置き換える

同じ書体をそのまま大きくしても目立ちますが、数字の書体を変更することでより差別化ができて数字が強調されます。
日付デザインの一番のポイントは、数字の部分だけ『欧文フォント』を使い、年月日の表記はそのまま『和文フォント(日本語フォント)』を使うようにしましょう。
なぜ「数字」と「年月日」のフォントを分けて使うのか?
和文フォントの数字は、平仮名・カタカナ・漢字と使用しても違和感のない様に作られている為、和文フォントの数字をそのまま使うと数字だけが太って見えてしまい美しくありません。
平仮名や漢字に合わせて作られている和文フォントではなく、ローマ字や数字だけで設計されている欧文フォントを使うことで可読性と視認性を高める事ができます。

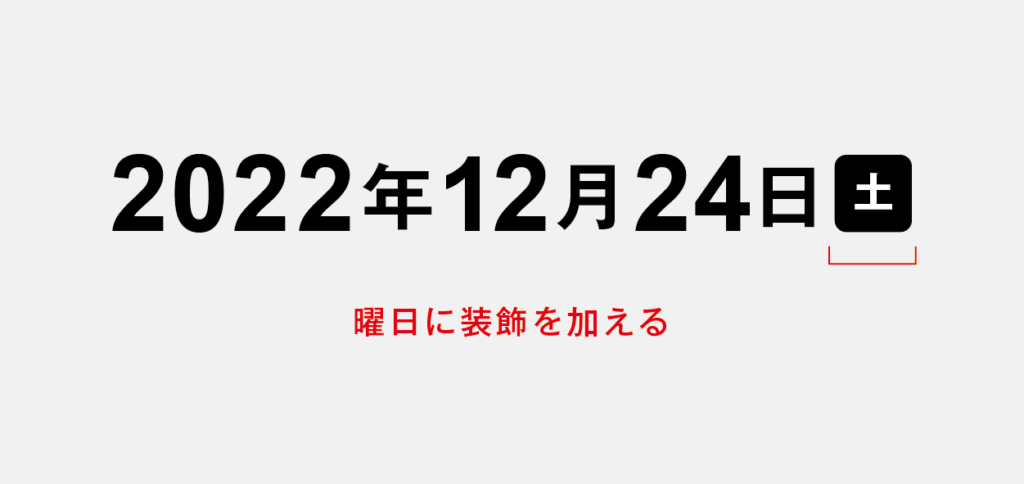
STEP 3.装飾をする

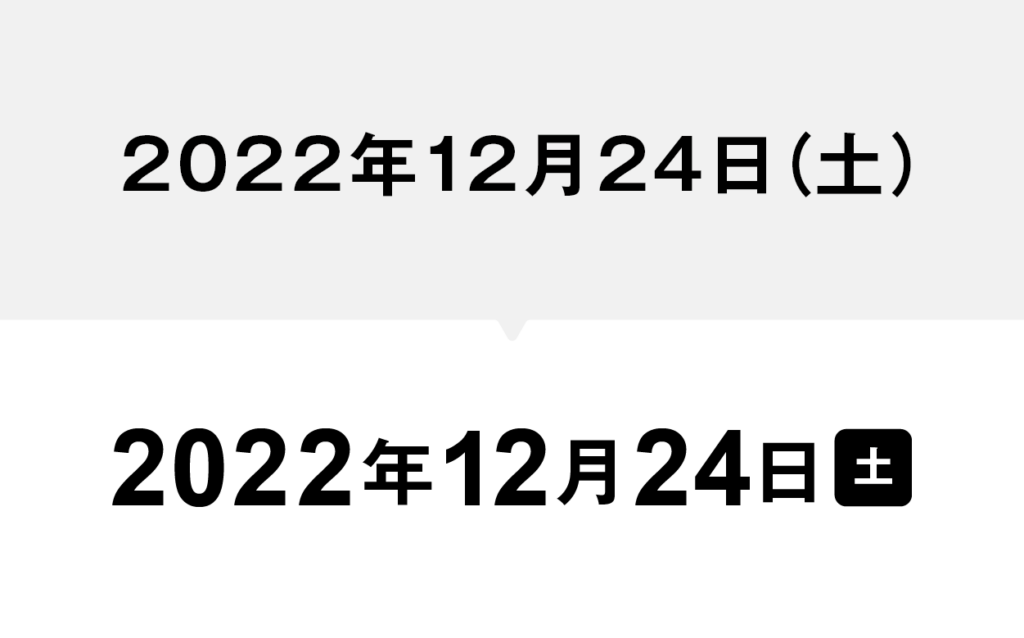
ここからは、曜日の入れ方を工夫しましょう。
日付の中で曜日は、重要な要素の一つです。例えば、イベントの開催日が「休日なのか」「平日なのか」
参加検討しているユーザーからすると気になるポイントの1つです。
そのため。曜日へ少し工夫を加えアクセントをつけることでユーザーに親切なデザインとなります。

曜日の装飾は、丸や四角で囲ってみるだけでもいろんなアイディアがあります。表現したいデザインに合わせて色々試してみましょう。

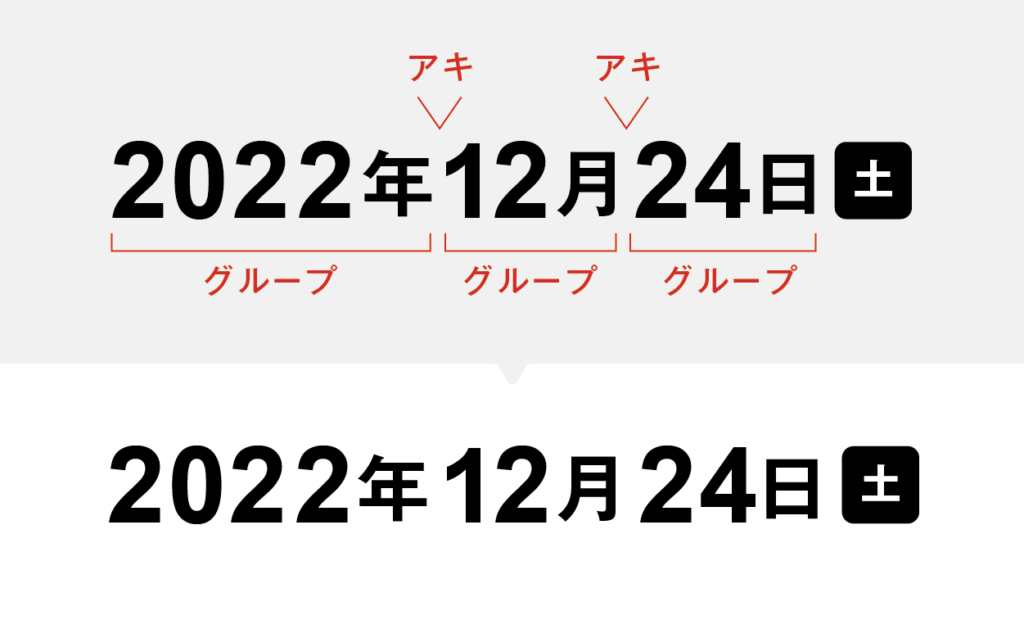
STEP 4.字間・ベースラインを微調整をする

文字の書体と大きさを変更して、メリハリは着きましたが、
パラパラとした印象なので、字間を調整します。
2022年・12月・24日とそれぞれグループがわかるように字間の調整をします。
極端に開けたり詰めたりすると違和感が出るので、なんとなくグループで別れている程度の調整でOKです。
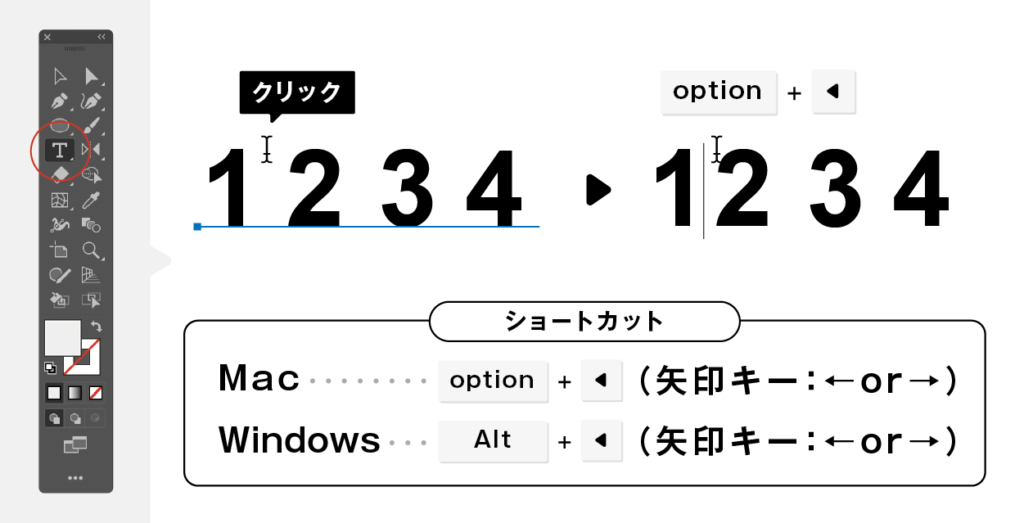
文字のカーニング方法

- 文字ツールを選択します。
- 詰めたい文字の間をクリックします。
- ショートカットで文字を詰める
よく使うショートカットなので覚えておくと楽チンです!

完成

微調整を加えて完成になります!
最初のベタ打ちと比べて、きちんと数字が目立ちユーザーに親切な日付デザインになっている事がわかると思います。
日付デザインは、さまざまなシーンや媒体のデザインで必ず使われるので、ぜひ覚えておきたい文字組テクニックの一つです。フォントを変えてみたり、サイズ比を変えてみるだけで、全然印象が変わってくるので、上記を参考に色々試してみてください。
続けて、日付の文字組のアイディアを一部ご紹介します。
日付の文字組アイディア

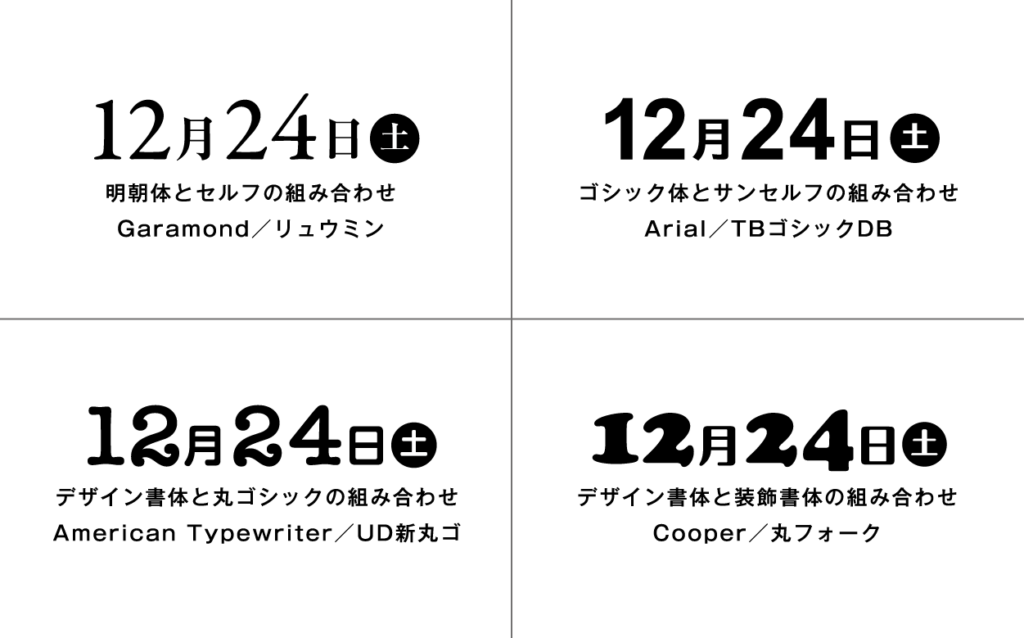
まずは、「和文フォント」と「欧文フォント」の
組み合わせアイディアを紹介します!
上記でご紹介したゴシック系と組み合わせとは違い、クラシックなイメージや親しみあるイメージをフォントの組み合わせだけで表現する事ができます。
デザインのトンマナに合わせた文字組ができるように、アイディア引き出しを持っておくと表現の幅が広がります!
使用しているフォントも一緒に掲載しているので、
ぜひに参考してみてくださいね。
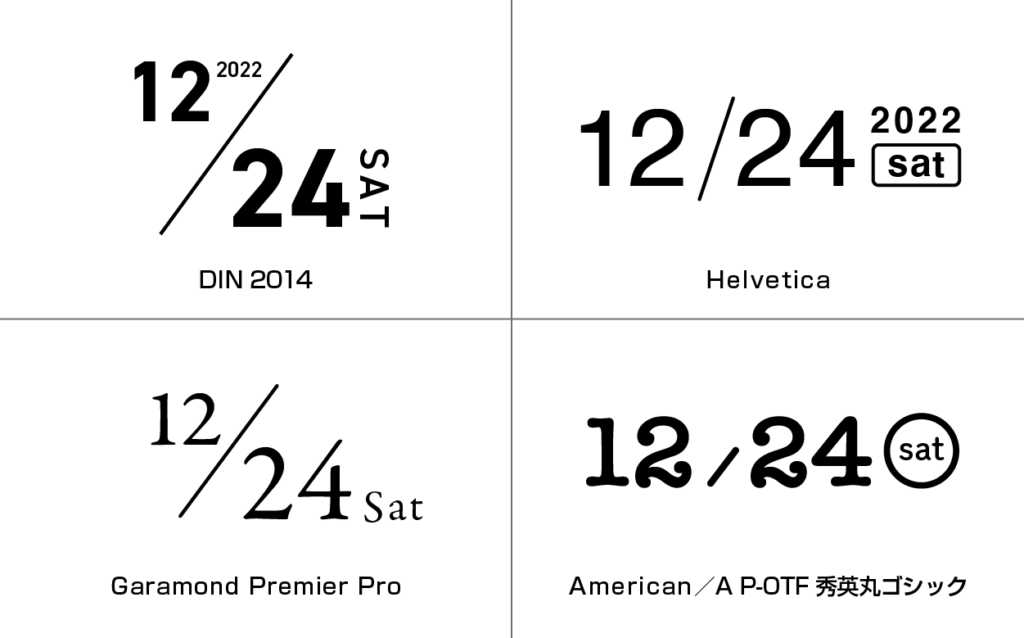
ドットで区切るアイディア

年月日を省き『.(ドット)』で区切ることも定番のアイディアです。
数字の欧文フォントで悩んだら、ドイツ生まれの数字が綺麗な「DIN」がオススメです。
他には定番の「Helvetica」「Futura」などがオススメ
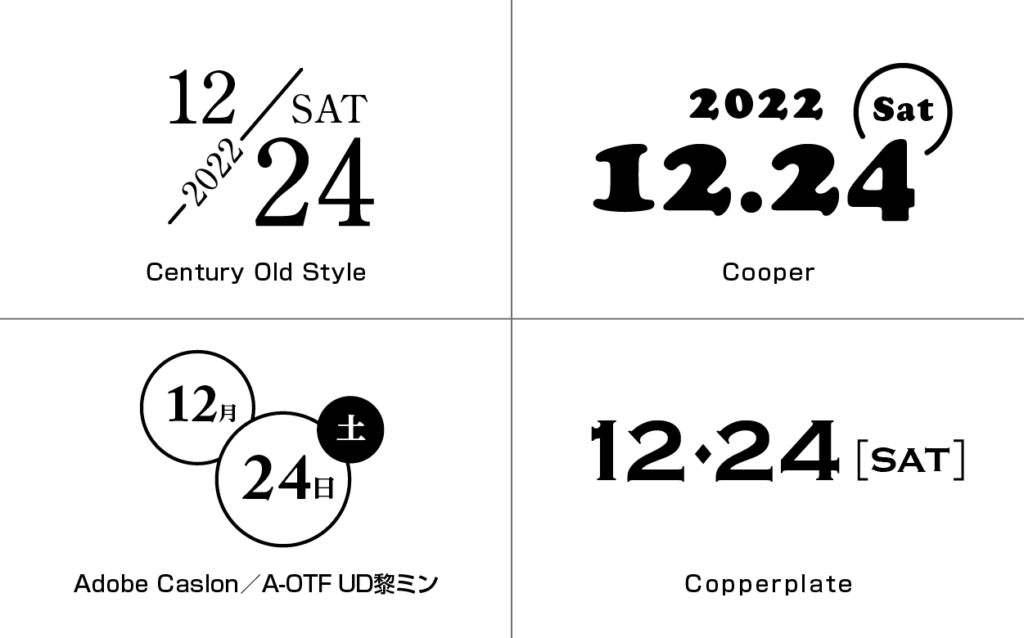
スラッシュで区切るアイディア

こちらも同様に、
年月日を省き『/(スラッシュ)』で区切ってみるのも定番です。
文字の『/(スラッシュ)』をそのまま使ってしまうと、
位置調整が面倒になるので、『/』はパスなどで描くことで、長さや位置など自由に調整することができます。
セリフ体を使ったアイディア

欧文フォントのサンセリフ体(ゴシック系)のフォントだけではなく、
デザインにあわせてセリフ体(明朝系)フォントなどを使うことで、おしゃれに日付をデザインすることが可能です。
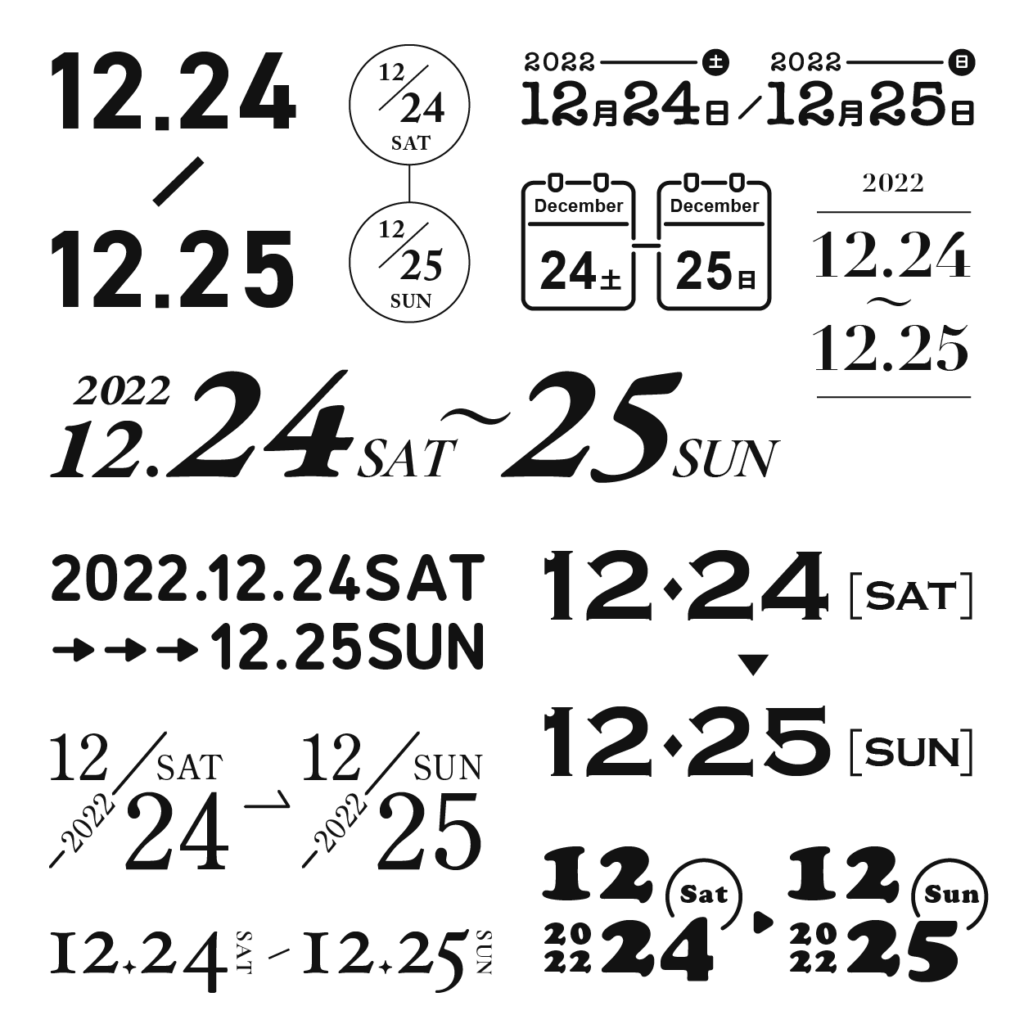
開催期間のアイディア

開催期間の場合、日付が最低二つ必要になりますが、
その際に間に配置する記号(「〜」「・」「→」「ー」「>」)のバリエーションを増やしておくとデザインに対応しやすくなるので便利です!
まとめ
今回は、日付や価格などの数字を使った文字組を紹介しました。
ベースラインや字間の調整は細かいことですが、この積み重ねが読みやすく、わかりやすいデザインにつながります。
素人っぽいデザインから、一歩プロっぽいデザインに近づくポイントはこの小さな調整で違いが出てきます。ぜひ参考にしてください!






コメント