本記事では「数字」と「文字」を組み合わせた表記を
デザインするときのコツを解説します。
Webデザインでも、グラフィックデザインでも、数字を使ったデザインはよくあると思いますがビジュアル化しなければいけないことが多々ありますね。
これが意外と難しく、バランスが悪くなったりするところをプロのデザイナーであれば、ごくごく当たり前に使っているテクニックを交えながらご紹介いたします!
そもそも数字と文字を組み合わせた表記って?
数字と文字はチラシやポスターなどの情報掲載時に使用されます。
ざっくりと例を上げると下記の通り。
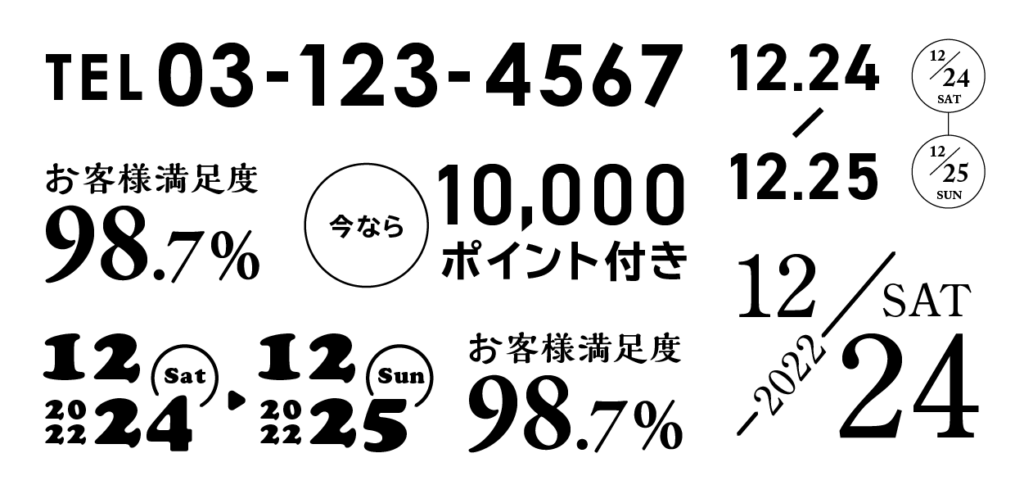
日時:7/9(日)〜 8/10(水)まで
キャッシュバック:今なら10,000ポイント付き
パーセンテージ:お客様満足度98,7%
電話番号:(TEL)03-123-4567
この様な、数字と文字が混ざっている表記情報の事を指します。
数字情報を美しく見せるためのデザインテクニック

今回はサンプルとして、「1000円」という表記をきれいに見せるための過程を紹介します。テキストは「A P-OTF A1ゴシック」を使用して、字間などを調整していないベタ打ちの状態です。
ベタ打ちしている状態だと変化が無く、目を引きづらい状態ですが、
ここから数字と文字に手間を加えて数字に意味をもたせてあげましょう
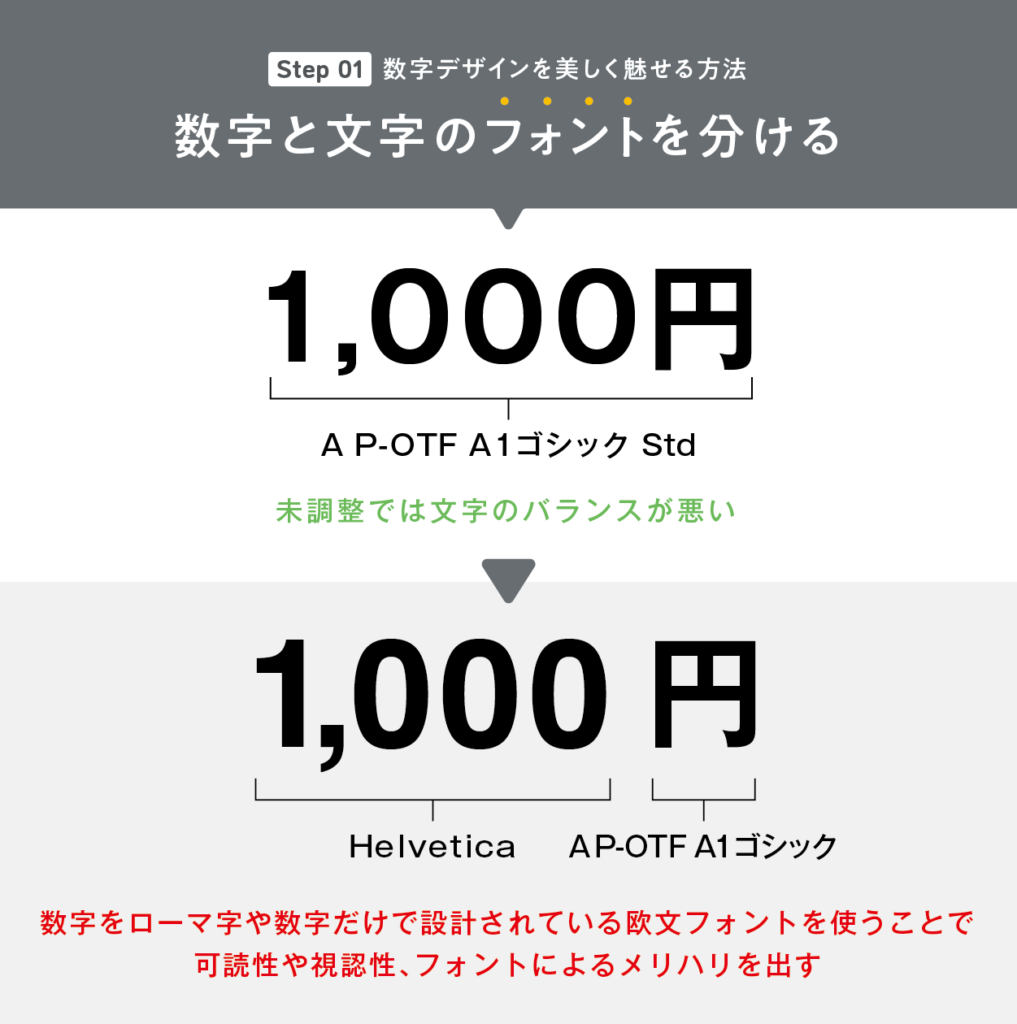
STEP 1.数字と文字のフォントを分ける

数字の情報は、基本的に欧文フォントを使うようにしましょう。
単位が日本語の場合には、和文フォントを使い。記号の場合はパスで作るなどその都度、最も良い組み合わせになる様に調整しましょう!
今回は、数字の「1,000」を【Helvetica】に、単位の「円」は【A1ゴシック体】を使用して解説しています。
なぜ「数字」と「年月日」のフォントを分けて使うのか?
和文フォントの数字は、平仮名・カタカナ・漢字と使用しても違和感のない様に作られている為、和文フォントの数字をそのまま使うと数字だけが太って見えてしまい美しくありません。
平仮名や漢字に合わせて作られている和文フォントではなく、ローマ字や数字だけで設計されている欧文フォントを使うことで可読性と視認性を高める事ができます。
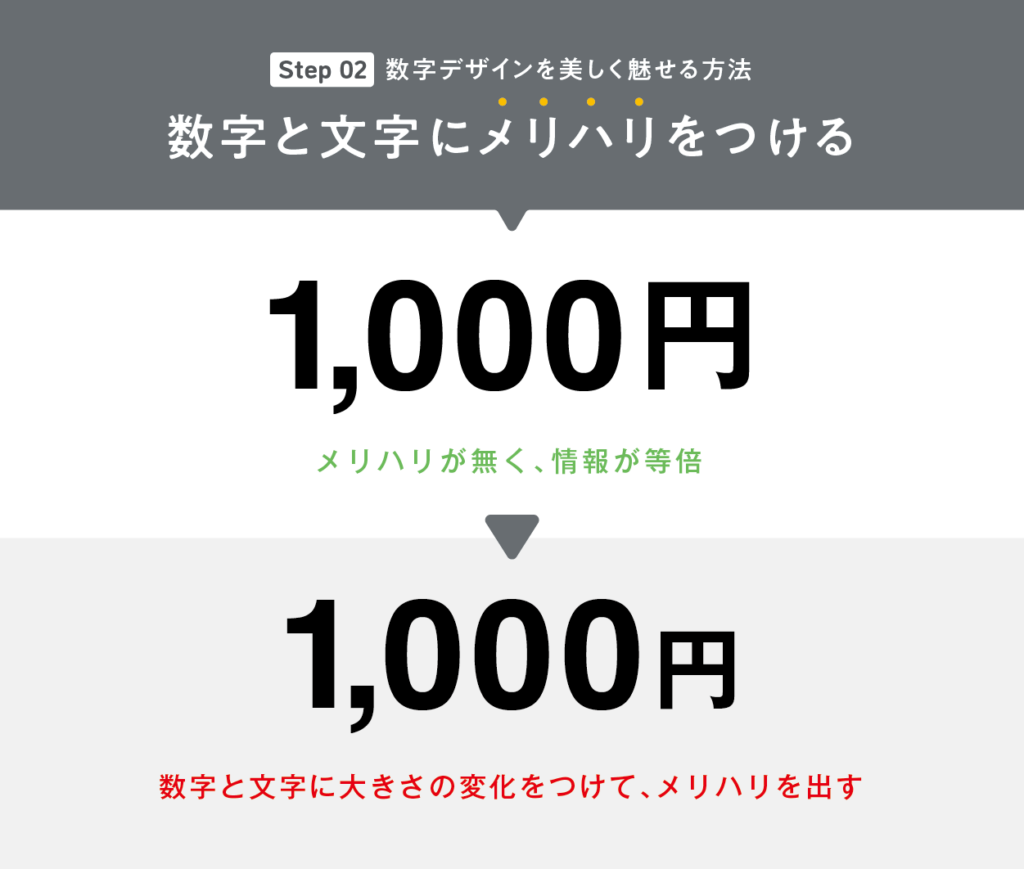
STEP 2.数字と文字にメリハリをつける

「数字」と「文字」のフォントを分けたら、それぞれのサイズを調整します。
ここでのポイントはたったひとつ。「数字を大きく、文字を小さく」たったこれだけです。
この調整をすることで見栄えに大きな差が出るのでますので、必ずフォントサイズにメリハリをつけましょう。
今回の場合だと単位の「円」を小さくしています。
なぜ、単位を小さくするかというと、数字の方が重要であり、目立ってほしい情報であるからです。
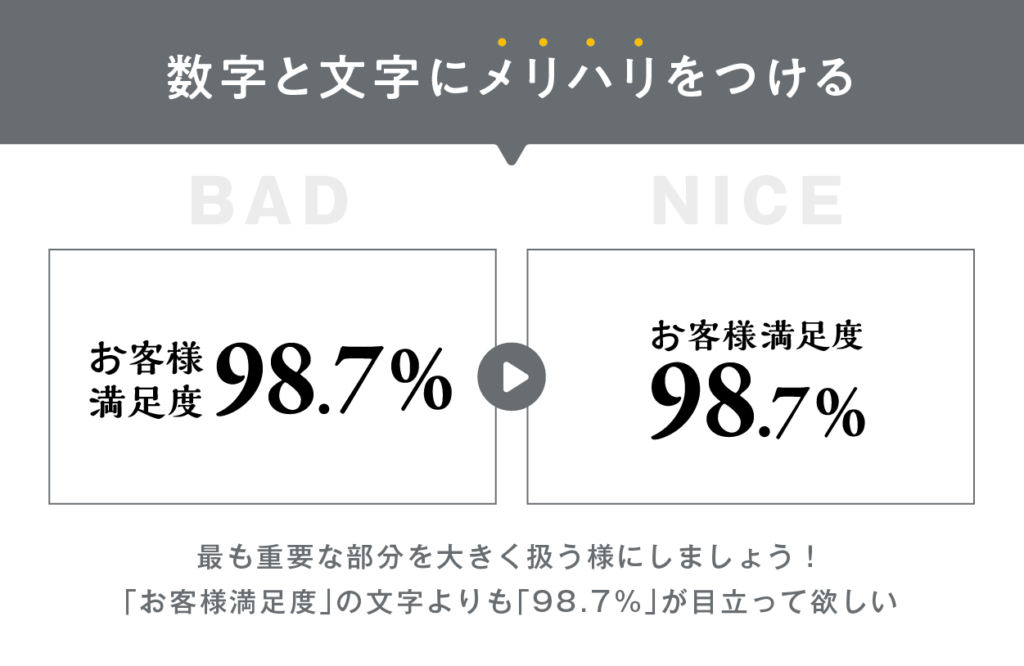
他には、「日時」や「日付」を立たせたい場合や、「お客様満足度98.7%」などパーセントで表現したい場合なども同様に、数字を立たせてユーザーの興味を引く様にデザインします。

パーセントを打ち出したい場合は、文字情報の「お客様満足度」よりも数字情報の「98.7%」の方がユーザーの関心を持ちやすい為、大きさを変化させメリハリを出します

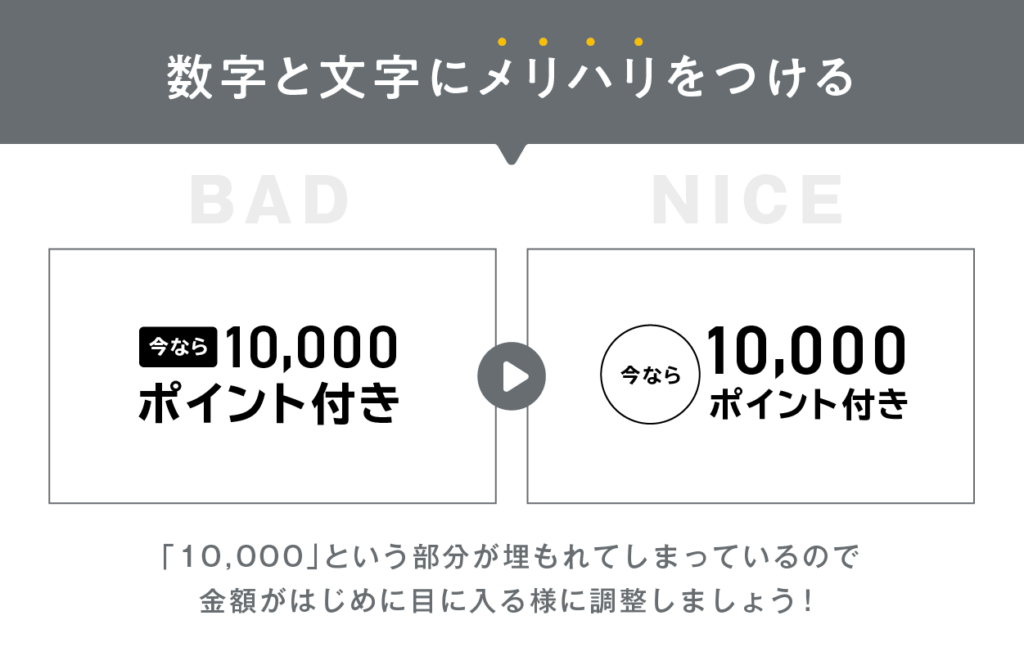
ポイントなどを打ち出したキャンペーンの場合は、数字が瞬時に目に入ってくるようにする。(左の例は、10,000という数字が埋もれてしまっている。右の例では、10,000円という数字がすぐに目に入る。)
STEP 3.デザインバランスを調整して完成

さらにデザイン性を高めるために最後のバランス調整をしておきましょう。
数字をコンマ(,)で区切ったり、単位の位置を微調整することでデザインのバランスをさらに美しくする事ができます。
文字のフォントサイズを変えるときは、縦横比率を極力変更しないようにしましょう。
作成されているフォントは、元の比率が最も美しい状態です。
なのでサイズを小さくした際には「文字タブ」の比率が100:100になっているか注意が必要です
数字表記に使うオススメフォント
数字には「なんのフォントを使えば良いのか?」という方もいるかと思います。
実際に、私やプロのデザイナーさんも
よく使われる定番のフォントをご紹介します!

和文フォントのゴシック系に合う欧文フォントになります。
フォントにも流行り廃りがありますが、「DIN」「Futura」「Helvetica」の3つは
外れない定番フォントです

セリフ体の欧文フォントは、和文フォントの明朝系と親和性が高いフォントです。
「Gaeamond」「Caslon」の2つはセリフ体フォントの中でも定番フォントです
まとめ|数字+文字の文字デザイン
本記事で紹介したコツを意識すると、数字と文字を組み合わせた表記のデザインがきれいに作れます。

数字と文字のフォントを分け、サイズにメリハリをつけて、最後に少し調整するだけで、情報が見やすく、きれいでデザイン性の高い表記を作ることができるので、ぜひ試してみてください。
デザインセンスは磨ける!
本記事で紹介したように、きれいなデザインを作るには勉強し、知識を蓄えていくことが必要です。
独学でデザインを勉強している方におすすめするデザイン本を紹介しているこちらの記事もあるので、今後デザインを勉強したいという方は参考にしていただければ幸いです。






コメント