今回はAdobe Photoshop(フォトショ)を使い、写真全体ではなく特定の部分だけの色味を変更する方法をご紹介します!
背景の車の色や花の色を変えてみたり、Tシャツの色を変更してみたり、家具の色を変更したり、さまざまな写真に応用して使うことができ、とっても簡単なので覚えておくと便利です。
写真の一部分に簡単に着色する方法

上記の、車の色だけをフォトショを使い、色味を一瞬で変更する方法です!
以下のように、わずか2ステップで簡単に写真の色を変更することが可能なので、ぜひ覚えておきましょう。
2.調整レイヤーから「色相・彩度」で色を自由に変更する
3.完成
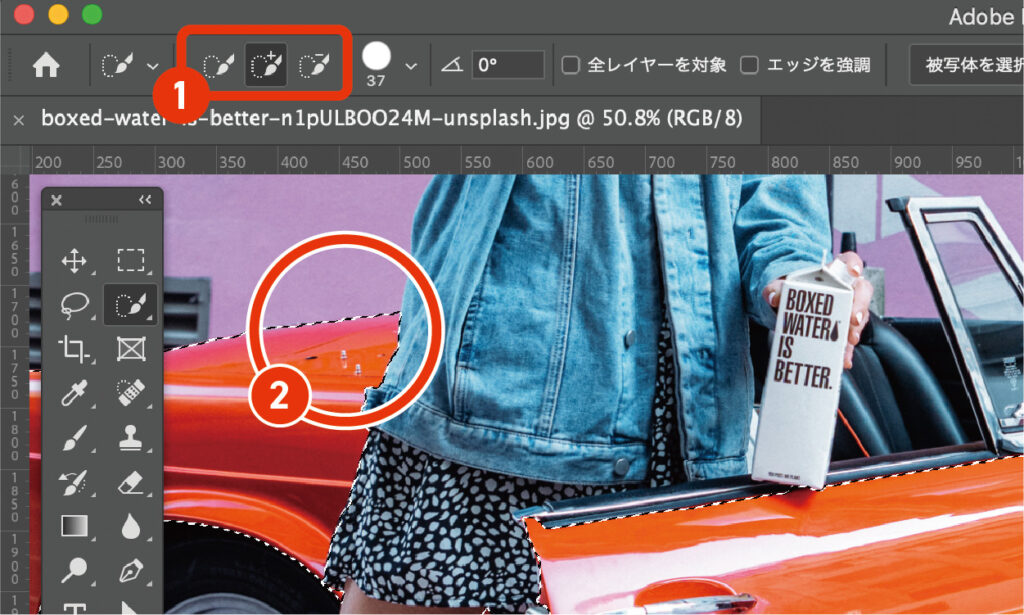
選択範囲を作成する

まずは選択範囲を作成していきましょう。(選択範囲=色を変更したい部分)
選択範囲の選択方法は被写体に合わせてお好きな方法で良いですが、今回は選択ツール『クイック選択ツール』を使い、車の部分をドラックして選択します。

クイック選択ツールで余分な部分まで選択してしまった場合は、①のマイナス(ー)が付いているブラシに切り替え、余分な選択範囲を消していきます。
細かい部分になる場合は、ブラシのサイズを小さく変更すると綺麗に選択できるようになります。

さらに精密に選択したい場合は、ペンツールなどでパスから選択範囲を形作るなど一手間加える事で
仕上がりがキレイで自然になります。
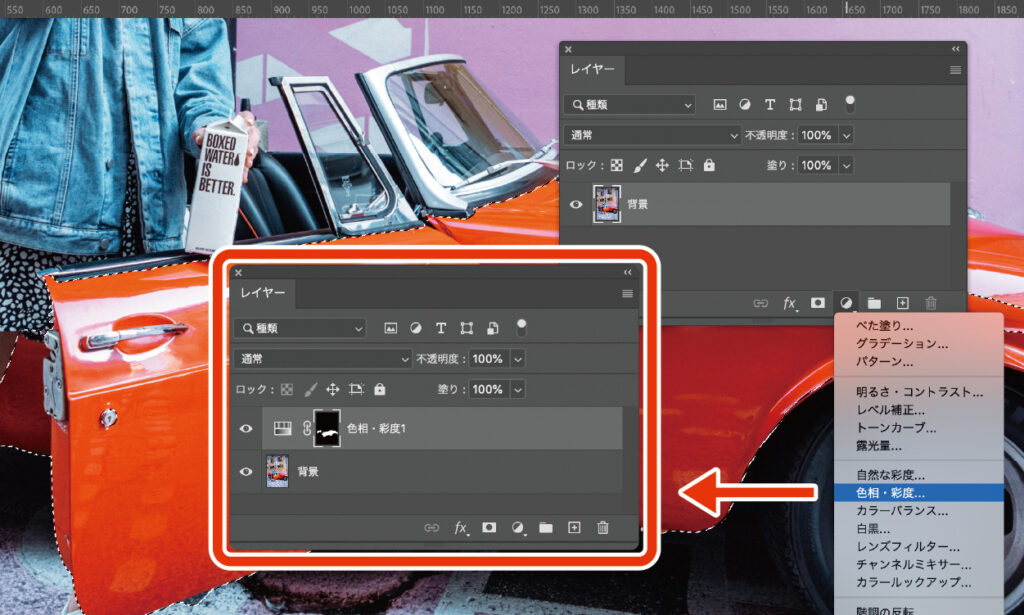
色相・彩度で色を変更する

選択範囲が選ばれている状態で、色を変更したいレイヤーを選択したまま、
レイヤーパネルの下部メニューから調整レイヤー[色相・彩度…]を選択します。
[色相・彩度…]を選択すると、色相・彩度レイヤーが先ほど作成した花びらの選択範囲でマスクされた状態になっていればOK!

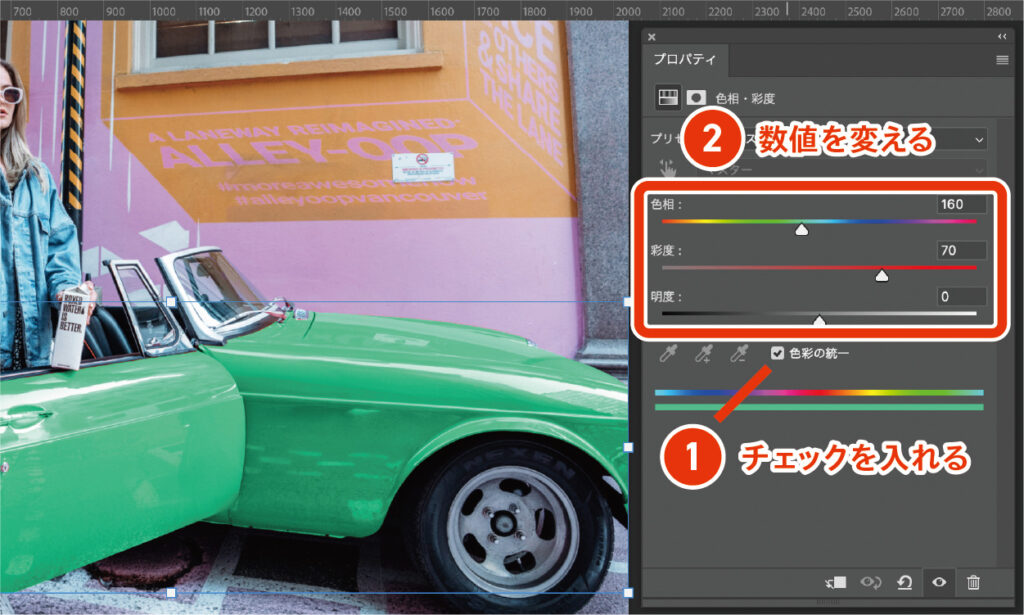
[色相・彩度]パネルの[色彩]の統一に必ずチェックを入れましょう。
その後に色相:彩度:明度の各数値を変更することで、色を変更することが可能になります。
- 色相は、「赤」「緑」「青」のような色の違いを変更できます。
- 彩度とは、色の鮮やかさの度合いを変更することができます。 彩度の数値が高ければ高いほど鮮やかな色味になりますが、高すぎる数値にしてしまうと色が飛んでしまうので要注意です。
- 明度とは、色の明るさを変更することができます。
完成

数値の調整が終わったら完成です!

[色相][彩度][明度]の各数値を変更することで、さまざまな色に変更することが可能になるので、いろんな数値で試してみてください。

今回は、車の色の変更を説明してきましたが、花の色変更でも可能なので、参考にしてみてくださいね!






コメント