デザイナーのMIURAです
今はもう知らないデザイナーが多くなってしまいましたが、以前は写植で文字を組んでいました。
文字を大切にするということは、デザイナーの基礎ですが細かな微調整の繰り返しのニュアンスが、中々伝わらないことが多く、今回ブログでまとめてみました。
プログラム通りでは表現できない文字組の世界
Macで文字をベタ打ちすると、当然プログラム通りに打ち込まれます。どんな文字でも均等に並びます。それを認識するため、四角い枠を均等に並べて作り、そこに文字を打っていきます。そうやって打った文字のフォルムを見ると、フォントの種類によっては、四角い枠の中のどこに空間ができるのか。そういったことを実際に作って話してあげると、「ああ!なるほど」って納得してくれるのです。

文字を打つだけでは、デザインにはならない。
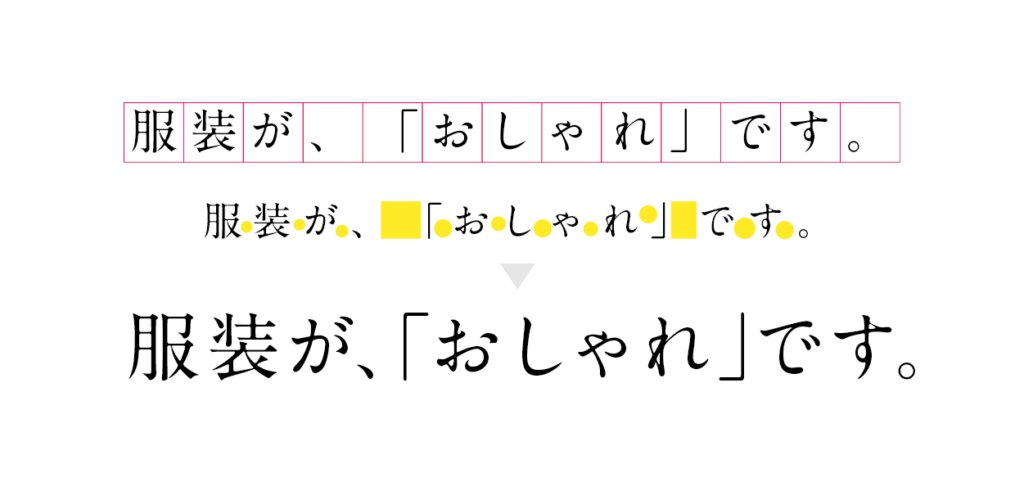
句読点の前後のアキなどベタ打ちではバランスが悪いので、文字設定へ手を加える必要があります。
実際に打った文字をプリントアウトしてみると理解度も上がり、その後に活かしやすくなります。
イラレのカーニング調整によって不必要な空きを無くし、読みやすく見やすい文字組み
ホワイトに重さを感じる
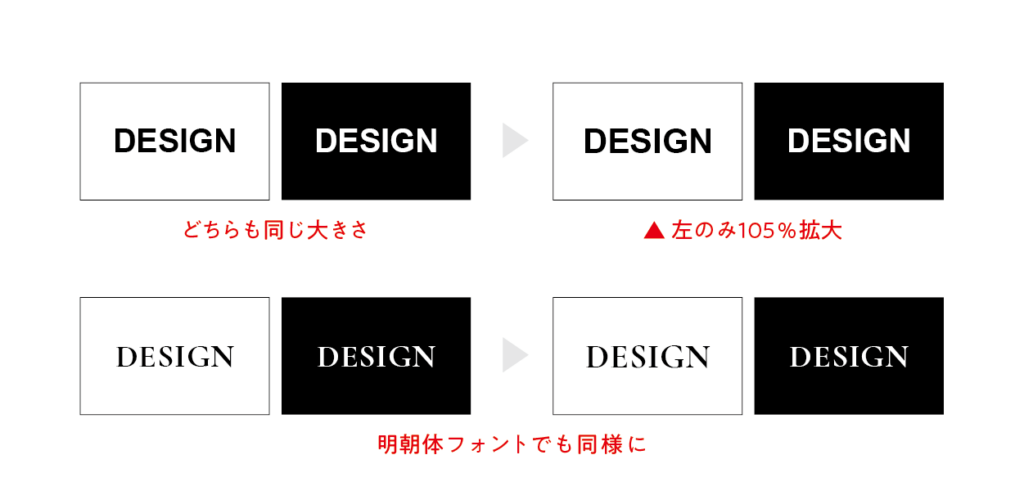
白抜き文字に関しては、白抜き文字ではスミ文字と比べて膨張して見えるため、ウェイトが変わって見えます。このようなことも実際に仕事をしていると注意が必要な点です。
なので実際に白抜き文字で文字を使用する場合、0.5%ほど拡大させてあげると文字組が落ち着きます。

漢字とひらがなの文字組
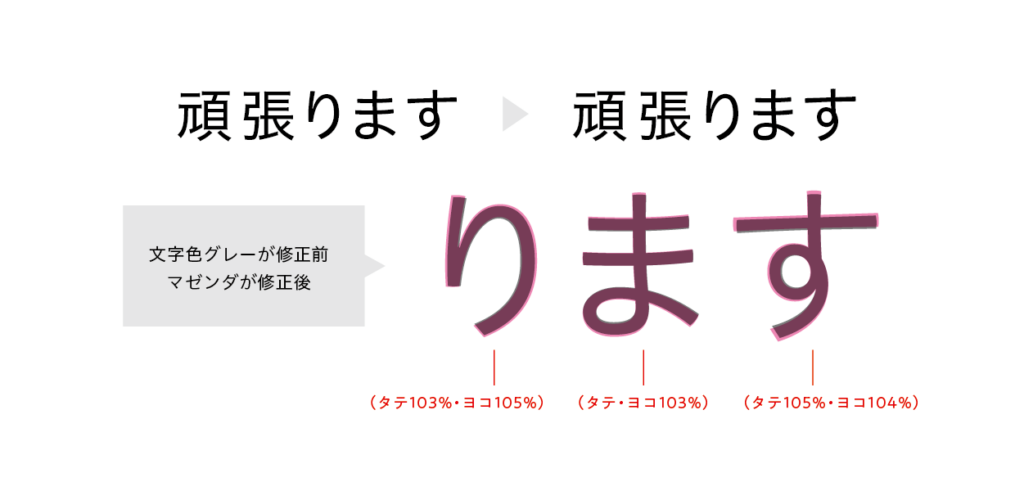
「頑張ります」というコピーがあるとします。1行の中で前半では漢字が3文字つづき、後半はひらがなの小さい文字が3文字つづいています。
このままでいくと1行の中で文字のバランスが不安定に見えるため、後半のひらがなを変形させたりする事により、調整を掛けていきます。
もちろん文章量の多い媒体では難しいのですが、キャッチコピーのように少ない文字数で視覚的に目が留まるような場合はデザイン的に注意が必要なこともあります。

半角数字の文字組
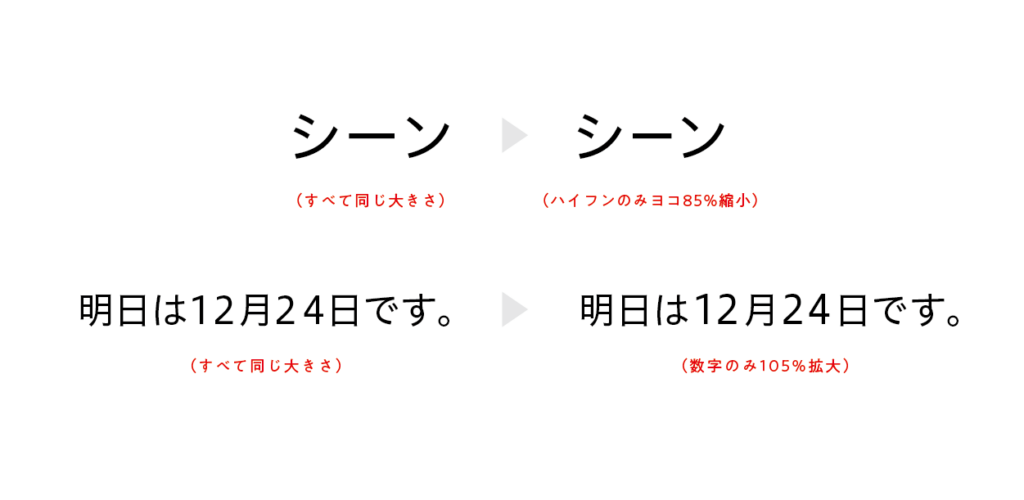
例えば「シーン」という3文字。
Macの音引きはフォントによっては少し長く見えることがあるので、音引きの「ー」の文字だけ横幅を85%にしたりもします。
半角数字を打つと、日本語やアルファベットと比べても小さい。そのため、数字だけ103〜104%拡大してみると文字組が綺麗にまとまりやすくなります。

見えない落とし穴に気をつけよう
他にも、文字を中心合わせにレイアウトする場合、少しずらすだけで中心に見えるとか、
少し下に落とすと落ち着いて見えるなど、段落を設定するだけでなく、人間の視覚を考えた細かいレイアウトバランスが重要となります。
レイアウトするときには、見えないガイドと見えるガイドという考えも必要です。どちらか片方だけ使っても落とし穴があると考えてよいでしょう。
デザイン上のさまざまな文字の見え方や見せ方を、ミウラデザインオフィスは大切にしております。
多くのクライアントの方々から弊社のデザインについてお褒めの言葉をいただきますが、企画やビジュアルだけでなくディテールにこだわりをもつことが、デザイン全体のクオリティを上げることと考えています。






コメント