デザイナーのMIURAです
今日は、「文字のデザインが上手くいかない、、」というデザイン初学者さん向けの内容です。
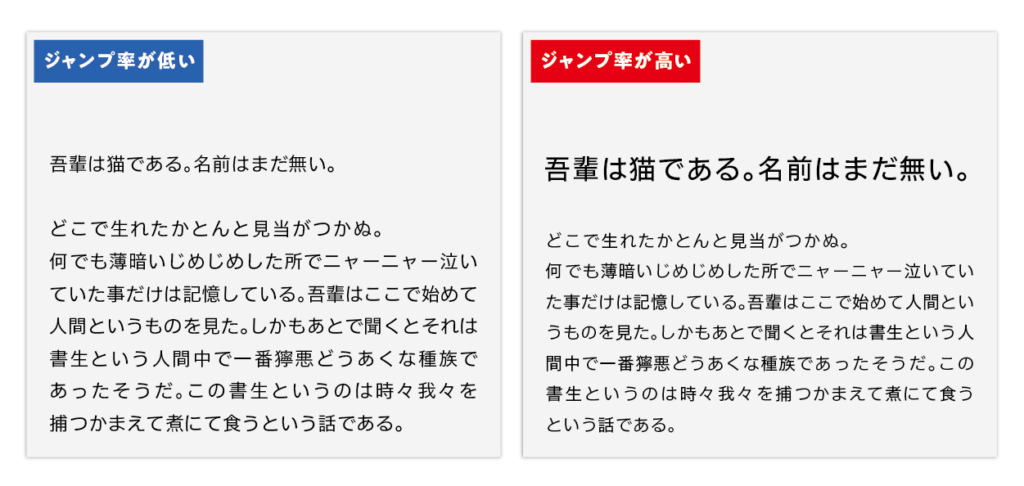
画面上の大きい部分と小さい部分の比率のことを”ジャンプ率”と言います。
写真と文字、または写真同士文字同士の画面上での比率の違いによって、画面を見ている人に対し様々な違った印象を与えることができます。
ジャンプ率が高いと賑やかで躍動的なインパクトのあるデザインに。
ジャンプ率が低いと落ち着いた上品なイメージのデザインに。
ジャンプ率の違いによって、上記のようなイメージの違いを生み出す事ができると言われていますが、実際に落とし込む作業のイメージと共にお伝えしていきます。
デザインの8割は文字の扱い方で決まる
文字の含まれるデザインでは、デザインの8割が文字の扱い方で決まる。と思っています。
なので、私がデザインのレイアウトを決めるときに最初に行うことは、文字のジャンプ率を決める、ということです。
ジャンプ率とは
画面上の大きい部分と小さい部分の比率のことを”ジャンプ率”と言います。
なぜ、ジャンプ率が大事なのか?
それは、ジャンプ率は情報の伝わり方orデザインから受ける印象をコントロールするものだからです。
ジャンプ率で情報の伝わり方がどれだけ変わるのか?
実物を見ていただくのが早いので、実際に比べてみましょう。

デザインの印象がどう変わるか
ジャンプ率で、デザインから受ける印象がどう変わるのか
こちらも、実物を見て頂くのが早いので、実際に比べてみましょう。


いかがでしょう??
ジャンプ率が大きいと画面に動きが出るので、大胆で活発な印象になり、
逆にジャンプ率が小さいと、上品で落ち着いた印象になります。
ジャンプ率を磨く方法
私がオススメしているのは雑誌の表紙をトレースする、というものです。
なぜかというと、雑誌の表紙は
- 情報量が多い
- どこを一番見て欲しいのか(優先順位)、どの順番で見て欲しいのか(導線設計)が明確
- ターゲット層に合わせて印象のコントロールがされている
という点で、ジャンプ率のお手本にするのに最適だからです。
もし、「文字のデザインが上手くいかないな」というお悩みをお持ちのデザイン初学者さんは、ぜひ雑誌のデザイントレースをして見てください。
雑誌のデザイントレースをする際のポイント
ただ、トレースするだけでは「作業」になってしまい、学びが得られないので
意識すべきポイントをお伝えしようと思います
- フォント
- ジャンプ率
- 文字間
- 行間
- 余白
- 文字の太さ
- 文字の色
- 文字のあしらい
上記の着目ポイントから何がわかるか?を考える
優先順位
一番見せたい情報はどれなのか、そのためにどういった工夫をしているのか。
導線
視線をどう誘導しているのか。
ターゲット
どんなターゲットにどんな印象を持ってもらうことを意図しているか。
ぜひ先ずは1つ、自分の好きな雑誌で試してみてください
デザイナーではない方でも、上記を見て分析するだけでも、「わかりやすく、伝わるデザイン」「わかりにくくて伝わらないデザイン」の違いがわかってくるはずです。






コメント