こんにちは、ミウラです!
バナーデザインって難しいですよね。
限られたスペースの中に要素をキレイに収め、ユーザーの視線にとまらせて、クリックしてもらえるようなデザインに仕上げなければなりません。様々なことを考えながらやっていくうちに
「要素が上手くハマらない」
「伝えたいことが伝えられないデザインになっている」
「何度もレイアウトを調整していくうちに作るのにすごく時間がかかってしまった」
なんて場合も多いかと思います。
今回は、バナーデザインを効率よく制作できるようにデザインのキホン手順とコツ、覚えておきたい定番レイアウトのアイディアをご紹介します。この定番レイアウトだけ先に覚えておけば、型に当てはめて作成してみると、スムーズにできるようになり悩む時間が短縮することができるようになります!
バナーデザインの作成のコツ!
バナーデザインに慣れていない新人デザイナー・新米デザイナーに向け、バナーデザインのコツと手順を解説します。
デザイナーによって、作り方や手順に違いはあると思いますが、今回ご紹介する手順を基本として覚えておくと良いかもしれません。
- 要件定義と整理
- 要素の洗い出し
- 優先順位を考える(文字配置・文字組)
- 写真・背景・イラストなどの素材を挿入
- 遊び心を追加する
今回は、ECサイトの「セールバナー」という想定で、上記の作成流れを細かく解説します。
Step.00 要件整理
手を動かす前に、まずはバナーの要件定義・整理から行ってみましょう。要件定義とは、制作物の目的やターゲットなどのわかりやすく言語化してまとめていく作業です。
事前に要件定義と整理をしておくことで、製作を進めて行くうちに立ち返ることができ、目的の脱線を防止する役割も果たすことができます。
以下のような情報を、ノートやメモアプリなどにドキュメント化しておきます。
●バナーの目的
期間限定でイベントが開催するので、バナーで告知したい/新商品を発売するので、認知されるバナーを作りたいなど、そのバナーの目的をまとめます。バナーを作る上で一番重要な要件になってくるので、できる限り詳しく言語化していおきましょう
●バナーが設置される場所
トップページのファーストビュー/ブログのサイドメニュー/Googleディスプレイ広告など、どこにバナーが設置されるのか把握します。
●バナーが設置される場所
トップページのファーストビュー/ブログのサイドメニュー/Googleディスプレイ広告など、どこにバナーが設置されるのか把握します。
●ターゲット
メイク・美容が好きな20代女性/都内に住んでいるファッションが好きな20代男性など、明確にターゲットが決めれるとGoodです
●依頼の経緯
サービスの認知を広げたいからバナーで露出させたい/ECサイトを作成したが売れないから広告を出したいなど、どういう経緯でバナー作成の依頼があったのかを把握します
●素材の有無/制約
写真素材あり/なし・ロゴあり/なし・サイズはいくつか・テキストなどの支給はあるかなどバナーを作成するうえで必要になってくる情報です
たくさん項目があり毎回書き出すのは憂鬱に感じるかもしれませんが、最初のうちは書き出す方が要件整理の練習になります。何回もバナー作ることで慣れてくれば、徐々に頭の中でできるようになってくるので、すべてドキュメント化しなくても整理できるようになってきます!
Step.01 テキスト要素の洗い出し

まずはバナー内に入れる必要がある文字要素をすべて出します。
あとから要素の追加になるとレイアウトを組み直さなければならないので、とりあえずなにも考えずに必要な要素を出していきます。

文字要素を出し終えたら、要素をぜんぶ並べます。Step.01では、なにも考えずに並べておくだけでOK!
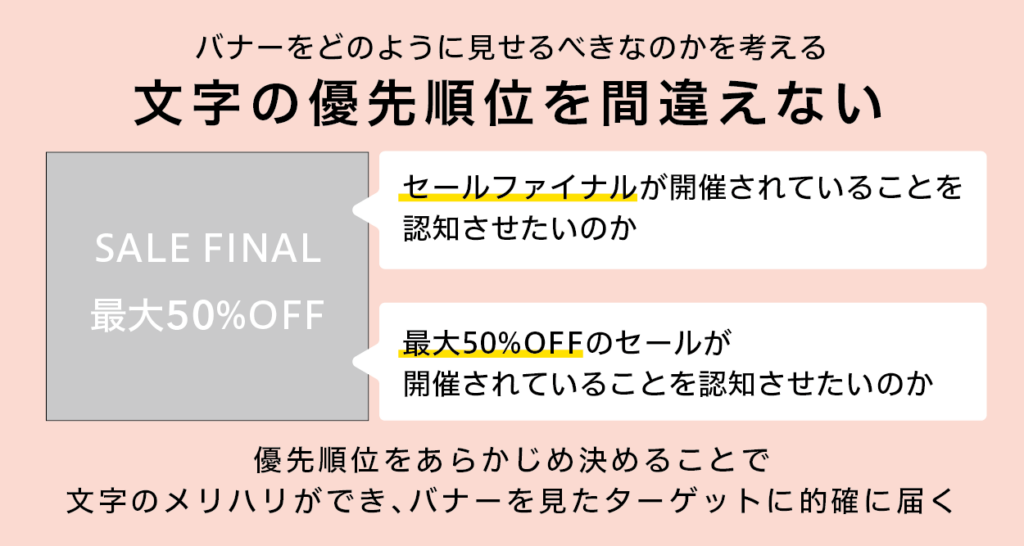
Step.02 優先順位を考える

優先順位というのは、「ユーザーにどんな言葉を目に止まらせたら、バナーをクリックしてくれるか」を軸に「一番伝えたい情報はなにか?」「ターゲットはだれか?」「ユーザーにとっての価値はなにか?」を一番最初に整理した要件定義から考え、文字要素の強弱(大小)に付けることで、優先順位を考えます。
優先順位が無いデザインの場合、文字が埋もれてしまい『目立たない・目に止めてもらえない』など中途半端なバナーになってしまいます。
バナーの内容や狙いによって、優先順位は変わってきます。「もし自分だったらページを見ているときに、どんなバナーだったら押すかな」と、ストーリーを考えながら決めていくことも大事です。
今回のバナーでは、「セールが開催される→最大50%割引」という言葉をフックにユーザーにクリックしてもらうバナーとして、優先順位を設定しました。

優先優位を決めたら、文字サイズのみで強弱を付け文字要素だけ配置しましょう。この段階では、文字色は白黒で作成していてOKです。色を使ってしまうと、色にひっぱれてしまうためです。
- SALE FINAL → 一番目立つように大きく・太く
- 最大50%OFF → その次に立つようにサイズを大きく
- 02/01 – 02/28 → 日程の優先順位は低く、①.②の補足の役割
Step.03 写真や背景を挿入
文字要素だけで配置し、文字情報に強弱をつけることができたら、色を着けていきます。

写真を入れたことで、レイアウトの調整が必要になってくるので整えます。文字サイズの調整が必要な場合は調整していきましょう。
「最大」の文字を丸で囲ってみたり、「あの人気商品も」の文字に装飾を加えてみたり、全体の体裁を整え、装飾を加えて見た目のデザインを作っていきます。
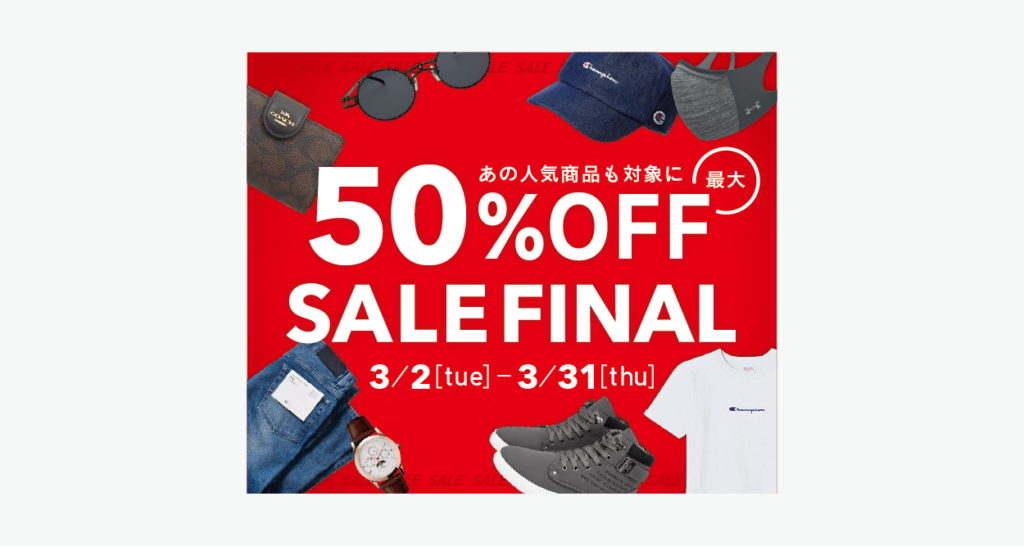
Step.04 ちょっと遊び心をプラスして完成!

バナーを作る前に優先順位で決めた「SALE MAX99%OFFを目立たせる」というバナーの目的は、Step3のデザインの段階でクリアできているので、
Step4の状態でも完成で良いのですが、最後にちょっとした遊び心を入れるだけで、バナー全体のクオリティがグッとあがります。
今回は、バナー左右のスペースが若干寂しいかと思い、左右の端に「FINAL SALE」という文字要素をラベル的に入れてバナー全体に動きを出してみました。
他の方法としては、イラストを入れてみたり、装飾を追加してみたり、フォントを変えてみたり、色んな方法があります。
優先順位が別の文字要素だったら

先程まで作成していたバナーは、「SALE」強調して優先順位が高い状態でしたが、
例えば「50%OFF」を目立たせたい場合はこのように変わってきます。

バナーの目的によって、文字のサイズやレイアウトが変わってくるので、一番最初に決めた優先順位を考える工程はとっても大切なのです!
バナーでどの情報を一番に立たせてユーザーに見てほしいか、が優先順位に応じて変わってくるのです。
バナー参考サイトでインプットする
バナーデザインが上手く作れるようになるコツは、たくさんインプットすることが一番です!
下記の記事でもご紹介しましたが、バナーデザインの参考になるサイトなどをバナーデザインに迷ったら、参考にしてみよう!
最後に
バナーデザインは、作れば作るだけコツやアイディアの引き出しが増えていきます。
世の中のバナーをたくさんみて、真似て作ってみたり、の繰り返しでデザインが上手くなっていくと思います!
バナーデザインを作るようになり、いろんなサイトやブログ、SNSなどにでてくる広告のデザインが気になってきたら、あなたは、もう立派なバナー職人です!






コメント